CSS faylının HTML sənədinə qoşulması
Biz CSS kursu üzrə növbəti dərsimizə başlayırıq. Bu dərsdə biz CSS faylının HTML sənədinə qoşulması məsələsini araşdıracağıq. Bu fayl "style.css" faylıdır və bu fayl bizim html səhifəmizin stillərini idarə edəcək. Stil fayllarının genişlənməsi ".css" genişlənməsi kimi qeyd edilir.
Ümumiyyətlə sayt yaradarkən biraz səliqəli olmaq lazımdır. Faylları hara gəldi, necə gəldi atmaq olmaz, bu sonradan həmin faylı axtararkən və ya onun direktoriyası lazım olduqda onu tapmağa vaxt itirməyinizə səbəb olacaq. Şəkilləri ayrıca "images" qoyluğunda saxladığımız kimi stillər üçün də ayrıca qovluq yaradırıq və burada stil cədvəllərimizi yığırıq.
Beləliklə, biz fayl yaratdıq indi isə onu bizim html səhifəmizə qoşmaq lazımdır. CSS faylının HTML sənədinə qoşulması üçün HTML səhifəsinin HEAD hissəsində xüsusi teq istifadə edəcəyik. Bu "LİNK" teqidir. "LİNK" teqi ordinar teqdir və ikinci bağlayıcı cütü yoxdur. "LİNK" teqinin bir neçə atributu vardır və biz onları hökmən qeyd etməliyik. Birincisi bu bizə artıq tanış olan "href" atributudur. Bu atribut stil cədvəlinin yerləşdiyi yeri qeyd edir. Növbəti atribut "type" atributudur, bu atribut vasitəsilə biz HTML faylına qoşulacaq faylın tipini qeyd etməliyik, bizim vəziyyətdə bu "text/css" olacaq. Və digər atribut "rel" atributudur. Atribut ingilis dilində relationship sözünün qısaltmasıdır və burada qoşulan faylın qoçulacaq fayla münasibəti qeyd edilir. Yəni CSS faylının HTML sənədinə qoşulması zamanı qarşılıqlı əlaqəni qeyd edirik və burada hər zaman sadəcə olaraq bir söz yazılır - "stylesheet". Yəni, qısaca biz brauzere bu ünvanda yerləşən stil cədvəlinin qoşulacağını bildiririk. Beləliklə, biz artıq stil cədvəlini qoşduq. Bu teqdən biz hər zaman stil cədvəli qoşarkən istifadə edəcəyik. Bu teqin yazılışında sadəcə "href" atributu dəyişəcəkdir qalan digər atributlar hər zaman bu cür yazılacaqdır, heç bir dəyişiklik edilməyəcək. Dəyişilən yalnız "href" atributunda stil cədvəlinin direktoriyası olacaqdır, yəni ünvanı, adı və genişlənməsi. Beləliklə, brauzer html səhifəsini yükləyən zaman sadəcə html faylını deyil həmçinin "LİNK" teqinə çatan kimi stil cədvəlini yükləyəcək. Onu da qeyd edim ki, bir HTML səhifəsinə siz istənilən sayda stil cədvəli yəni, CSS faylı qoşa bilərsiniz. Həmçinin əksinə bir stil cədvəlini siz istənilən sayda HTML faylına qoşa bilərsiniz. Sadəcə qoşmaq istədiyiniz HTML səhifəsində "LİNK" atributunu qeyd etmək kifayətdir. Düşünürəmki, artıq siz CSS-in üstünlüyünü, gücünü, səmərəliliyini başa düşməyə başlayırsınız. Bir stil cədvəli yaradaraq onu istənilən sayda tutaq ki, 1000 HTML səhifəsinə qoşsanız o zaman sadəcə CSS stil cədvəlində yalnız 1 dəyişiklik etməklə siz bu 1000 HTML səhifəsində dəyişikliyi yəni, formatlaşmanı etmiş olursunuz.

Stil cədvəllərinin sintaksisi
Beləliklə, biz CSS faylının HTML sənədinə qoşulması məsələsini öyrəndik. İndi isə stil cədvəllərinin sintaksisi mövzusunu araşdıraq. İlkin olaraq stil cədvəlində biz stil qeydiyyatına yəni formatlaşmaya başlayaq. İlkin olaraq stilin nə olduğunu aydınlaşdıraq. Lakin, nəsə qaranlıq qalsa narahat olmayın, kursumuzu keçəcəyimiz müddətdə siz praktiki olaraq misalları gördükcə stil cədvəllərinin sintaksisini və işləmə mexanizmini anlayacaqsınız. Beləliklə, stil cədvəlləri müxtəlif sayda stillərdən ibarətdir. İndi isə görək stil nədir? Daha doğrusu CSS stilinin sintaksisi necədir? Bunu yuxarıdakı sxemdə daha aydın görə bilərsiniz. Hər bir stil 2 hissədən ibarətdir: selektor və xüsusiyyətlər. Xüsusiyyətlər özləri də 2 yerə bölünür: qayda və onun məzmunu. Yəni, ola bilməzki qayda məzmunsuz olsun. Necəki HTML kursunda öyrəndiyimiz kimi atribut yazılırdı daha sonra " = " işarəsi qoyulurudu və dırnaq işarəsi daxilində onun məzmunu yazılırdısa, stil cədvəllərinin sintaksisi də eyni oxşar mexanizmdir sadəcə olaraq fərqli sintaksislə yazılır, HTML-də atributdan sonra " = " işarəsi qoyulub məzmun dırnaq içərisində yazılırdısa, CSS də qaydadan sonra " : " işarəsi qeyd edilir və məzmun yazılır. Məzmundan sonra isə " ; " işarəsi qeyd edilir. CSS selektorundan sonra isə fiqurlu mötərizə işarəsi açılır və xüsusiyyətlər bu mötərizələrin daxilində yazılır.
CSS selektorlar
Selektor adından gördüyünüz kimi tərcümədə nə isə seçilmiş mənasında tərcümə edilir. Yəni biz HTML səhifəsində işləmək istədiyimiz yəni, formatlaşdırmaq istədiyimiz teqləri seçirik, bu abzaslar ola bilər, başlıqlar ola bilər, şəkillər ola bilər və s. Yəni, bu teqi seçib sonra onun üçün qaydalar yəni, xüsusiyyətlər yazmalıyıq.
Bununla yanaşı qeyd etmək istəyirəm ki CSS selektorlarının qeyd edilməsinin bir çox üsulu vardır, və həmçinin xüsusiyyətlərin də qeydiyyatının bir sıra üsulları vardır. Beləliklə, biz stil cədvəlləri ilə işləyərkən istifadə olunan 3 ən yayılmış CSS selektorlar üsuluna baxaq:
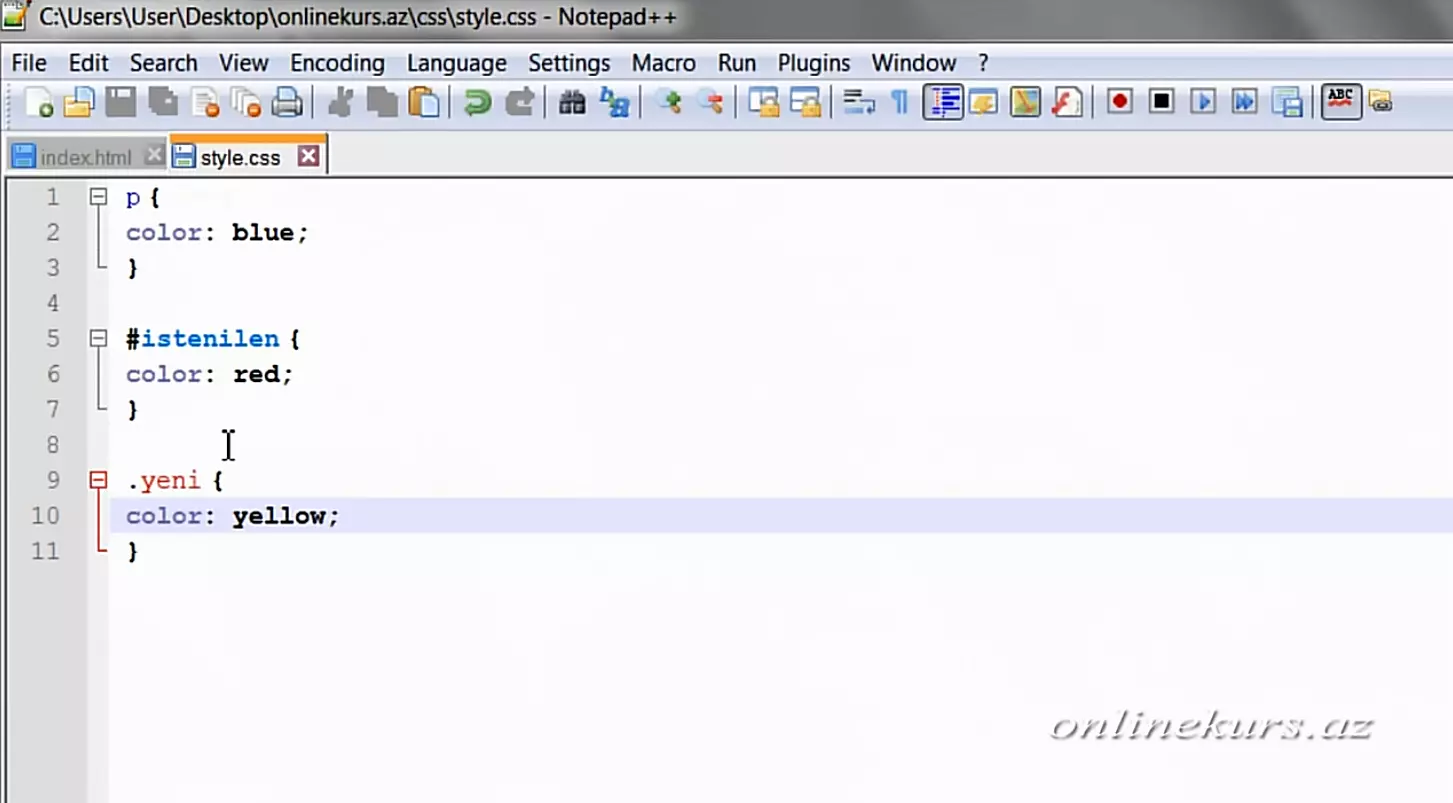
Birinci olaraq teq selektoruna baxaq. Bu selektor HTML səhifəsindəki konret teqləri seçməyə imkan verir. Tutaq ki, biz html səhifəsindəki bütün paraqrafların rəngini dəyişməliyik. Beləliklə, biz sadəcə olaraq " P " teqinin adını qeyd edirik, yəni bu artıq bizim selektordur, və fiqurlu dırnaq işarəsi daxilində onun xüssiyyətlərini yazırıq. Xüsusiyyətlərə bir o qədər önəm verməyin biz hal hazırda CSS selektorları öyrənirik hələlik. Sadəcə olaraq nümünəmiz alınsın deyə bir qaydadan istifadə edəcəyəm. Bu " color " qaydasıdır. Bu qayda vasitəsilə biz html səhifəsindəki bütün paraqrafların rəngini dəyişəcəyik. Beləliklə, gəlin bu stili bizim cədvəldə qeyd edək və görək brauzer bunu necə əks etdirəcək. Beləliklə, bizim selektorumuz " P " elementidir. Ondan sonra fiqurlu mörtərizəni açırıq daha sonra qaydanı və məzmununu yazırıq. Məzmun bizdə rgbcolor olacaq. Yəni başqa cür qeydiyyat aparılması da mümkündür. Bunu gələcək dərslərimizə ətraflı danışarıq. Və sonda fiqurlu mörtərizəni bağlayırıq. Beleliklə, biz CSS selektoru vasitəsilə brauzerə göstəriş verdik ki, HTML səhifəsində qeyd edilən " P " elementini hansısa rəngdə əks etdirsin. Beləliklə, bu CSS selektorların qeydiyyatının birinci üsuludur.
İndi isə ikinci üsula baxaq. Birinci üsulda biz HTML səhifəsindəki bütün paraqrafları seçdik. Lakin, elə ola bilər ki, bizə HTML səhifəsindəki bütün paraqraflar deyil, yalnız bir paraqrafın rəngini dəyişmək lazımdır. O zaman, teq selektoru bizim işimizə yaramayacaq. Bunun üçün id selektordan istifadə edəcəyik. Bunun üçün biz ilk növbədə HTML səhifəsində bizə lazım olan paraqrafa və ya istənilən digər elementə identifikator qeyd etməliyik. Bunun üçün " id " atributunu qeyd edib məzmununda istənilən söz yazırıq. Daha sonra isə CSS cədvəlində bu identifikatoru qeyd edib ona konkret qaydalar yaza bilərik. Id selektorlarını CSS-də yazarkən onların qarşısında " # " işarəsi qeyd edilir və id-yə verilən məzmun olduğu kimi qeyd edilir. Bu ən geniş istifadə olunan selektordur.
İndi isə üçüncü üsula baxaq. Biz teqlər üsulunu öyrəndik həmçinin identifikatorla olan üsulu da öyrəndik. Lakin, elə vəziyyət ola bilər ki, bizə konkret teqler qrupu deyil, bu qrupun daxilində hansısa elementləri seçmək lazım gələ bilər. Tutaq ki, biz siyahıda birinci elementi olduğu kimi saxlayıb, ikinci və üçüncü elementin rəngini dəyişməliyik. ƏLbətdə burada biz identifikatorla da formatlaşmanı aparıb eyni qaydaları bu elementlərə tətbiq edə bilərik. Lakin bu heç də düzgün deyil. Belə hallar üçün başqa bir selektor mövcüddur. Bu class selektorlardır və bu cür yazılır - ilk öncə nöqtə işarəsi qoyub daha sonra isə klasın adını qeyd edirsiniz. Bu ad istənilən ola bilər əsas odur ki, rəqəmlə başlamasın. Mən ona " yeni " adı verirəm və daha sonra ona rəngin necə olması qaydasını yazıram. Beləliklə, stili yaratdıq, indi isə HTML koduna keçirik və bizə lazım olan elemetlərə bu klassı tətbiq edirik. Bu çox asandır. Bunun üçün bizə lazım olan elementə biz " class " atributu qeyd edirik, məzmununda isə həmin klasın adını yazırıq.
Beləliklə, biz üçüncü üsulu da öyrəndik. CSS selektorlar ilə işləyərkən demək olar ki, əsas bu üsullardan istifadə edilir. Ona görə də bu üsullara diqqətlə yanaşın.
Biz təhsilin hamı üçün pulsuz və əlçatan olmalısının tərəfdarıyıq. Bu səbəbdən biz bütün video dərslərimizi tamamilə pulsuz olaraq Sizə təqdim edirik. Lakin, yeni video kurslar yaratmaq üçün məzmunun hazırlanmasına, saytın saxlanılmasına və bu işlə əlaqəli olan bir sıra xərclərin ödənilməsində izləyicilərimizin maddi köməyinə ehtiyacımız var. Əgər Sizin üçün hazırladığımız video kursları bəyənirsinizsə ve sizə faydası varsa, o zaman bizim hesablara ianə edərək bizə dəstək ola bilərsiniz.