HTML atributları
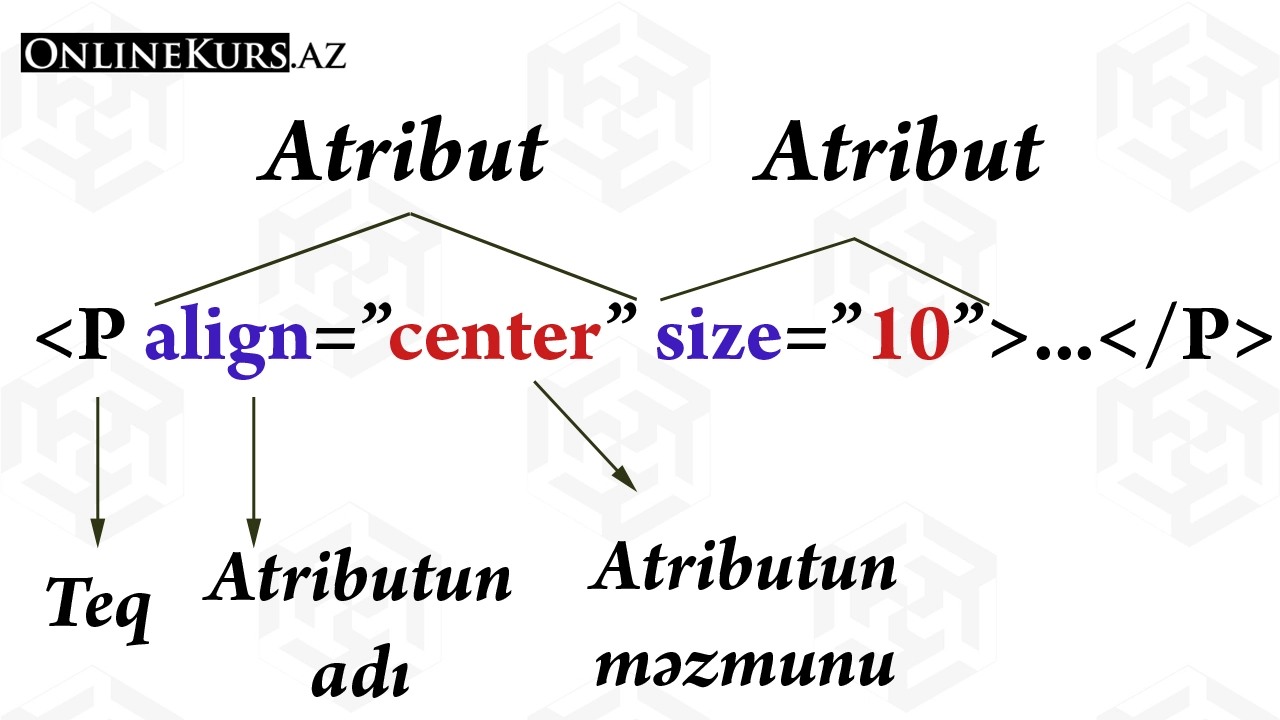
Öyrənəcəyimiz növbəti vacib anlayışlardan biri də HTML teqlərinin atributlarıdır. HTML atributları HTML dilinin quruluşunun əsaslarından biridir. HTML atributları vasitəsi ilə web səhifənin formatlaşdırılması həyata keçirilir və teqlərin daxilində qeyd edilirlər. Tutaq ki, bizim qarşımızda belə bir məqsəd vardır – biz hər hansı bir paraqrafı səhifənin mərkəzində qeyd etmək istəyirik. Bunu biz atribut vasitəsilə edəcəyik. P teqi açıldıqda teqin adından sonra bir probellik boşluq qeyd edirik və atributun adını yazırıq, cari vəziyyətdə biz "align" atributunu yazırıq, daha sonra "=" işarəsi qoyulur ve dırnaq işarəsi daxilində atributun məzmununu qeyd edirik. Mərkəzdən yerləşdiririksə atributun məzmunu "center" olmalıdır.
Beləliklə, "align" atributunun "center" məzmunu vasitəsilə biz brauzerə bildiririk ki, ilk paraqraf susmaya görə soldan yox, məhz mərkəzdən yerləşdirilməlidir. HTML atributları yalnız açılan teqin daxilində yazılırlar. Fikir verdinizsə bütün teqlər və html atributları hamısı ingilis dilində məntiqə uyğun adlandırılır və əgər sizin ingilis dilində az da olsa anlayışınız varsa bu teqləri və html atributlarını və həmçinin onların məzmununu yadda saxlamaq sizə çox asan olacaqdır.
İndi isə HTML atributlarının sintaksisinə diqqət yetirək – ilk öncə HTML atributunun adı yazılır, və " = " işarəsi qoyduqdan sonra həmin atributun məzmunlarından bizə lazım olanı qeyd edirik. Yəni fikir verirsinizsə məntiqcə tutaq ki, "align" bərabər olmalıdır mərkəzə - yəni HTML atributları bu qədər sadə bir məntiqlə qeyd edilir. Beləliklə HTML atributunun adından sonra hökmən bərabərlik işarəsi qoyulur və məzmun bərabərliklik işarəsindən sonra dırnaq daxilində yazılır. Paraqrafı sağdan yerləşdirmək üçün sadəcə "align" atributunun "right" məzmununu yazmaq kifayətdir. Soldan isə göstərməyə ehtiyac yoxdur, beləki susmaya görə brauzer paraqrafı özü sol tərəfdən qeyd edir. Yəni bu atributun məzmununda "left" yazsaq görərik ki, heç bir dəyişiklik olmadı. Bu atributun digər məzmunu isə "justify" məzmunudur, bu mətni eninə tam yerləşdirmək üçündür.
HTML atributları vasitəsi ilə web səhifənin formatlaşdırılması zamanı 3 cür HTML atributları istifadə edilə bilər: konkret hansısa teqlərin atributları, bir neçə teqə qeyd edilə bilən atributlar və ümumi bütün teqlərə qeyd edilməsi mümkün ola bilən HTML atributları. Konkret HTML atributlarına biz gələn dərsimizdə siyahı qurmağı öyrənərkən rastlaşacağıq, ümumiyyətlə atributları biz bir dərsə deyil hər dəfə yeni teq öyrəndikcə ona aid olan yeni atributları da öyrənəcəyik. İndi öyrəndiyimiz "align" atributunu isə biz yalnız paraqraflara yox həmçinin başlıqlara, cədvəlin elementlərinə, şəkillərə və s. elementlərə qeyd edə bilərik. Yəni daxilində hər hansı bir mətn olan elementlə istifadə edə bilərik.
id atributu
Bundan əlavə HTML atributları vasitəsi ilə web səhifənin formatlaşdırılması zamanı "id" atributlardan da istifadə edilir. Bu istənilən elementə verilə bilən atributdur, biz bu atributdan gələcək dərslərimizdə danışacağıq və CSS kursunda əsasən bu atributdan istifadə edəcəyik, bu çox səmərəli atributdur, qısaca olaraq anlayış üçün deyim ki, tutaq ki biz hər hansı elementi qeyd etmək üçün "id" atributunu yazırıq məzmunun adını isə özümüz istədiyimiz bir ad veririk. Daha sonra isə CSS-də konkret bu id-ye müxtəlif formatlar qeyd edirik, ve bu id təhkim olunan element həmin formatları özünə aid edir.

Title atributu
Digər atribut "Title" atributudur, bu atributu HTML elementinə tətbiq etsək o zaman brauzerin istənilən hissəsində axıcı məlumat kimi bütün ekran boyunca mausun kursoru olan yerdə əks olunacaqdır. Yəni mausun kursorunu brauzerin istənilən yerinə gətirib 1-2 saniyə gözləsək Title atributu ilə yazdığımız mətn ekrana çıxacaq. Bu HTML atributunu əsasən səhifə haqqında qısa məlumat vermək istədiyimiz zaman qeyd edə bilərik. Bu atributu həmçinin paraqraflara və başlıqlara da aid etmək olar, bu zaman kursoru həmin elementlərin üzərində saxlasaq atributun məzmunu axıcı elemet kimi çıxacaqdır.
HTML teqinin digər atributu "dir" atributudur, ingilis dilində direction sözündəndir, istiqamət deməkdir. Yəni, sənədin oxunması istiqamətini müəyyən edir. Onun iki məzmunu vardır: "LTR" - Soldan sağa "RTL" - Sağdan sola
Mətnlə brauzerin divarları arasındakı mesafeni qeyd etmək üçün "body" elementinin aşağıdakı atributlarından istifadə edilir: "bottommargin" - brauzerin alt divarından mətnə qədər olan məsafəni müəyyən etmək üçün qeyd edilir. "leftmargin" - brauzerin yan divarlarından mətnə qədər olan məsafəni müəyyən etmək üçün qeyd edilir. "topmargin" - brauzerin üst divarından mətnə qədər olan məsafəni müəyyən etmək üçün qeyd edilir.
HTML atributları vasitəsi ilə web səhifənin formatlaşdırılması zamanı bütün HTML atributları üçün məsafə piksellə verilir. "body" elementinin atributları bütün sənəd üçün nəzərdə tutulan xassələrdir. "body" elementinin digər atributu "text" atributudur. Bu atribut mətnin rənginə cavabdehlik edir. Rəng verərkən diqqət edin ki, rənglər qarışmasın. Rəngləri "HEX" formatında və ya açar sözlərlə vermək olar. Standart rənglərdən istifadə edirsinizsə o zaman açar sözlərdən istifadə etmək daha asandır. Əgər standart olmayan rənglərdən istifadə edəcəksinizsə o zaman, "HEX" formatdan istifadə etməlisiniz. Onların qarşısında " # " işarəsi qoyulur. Açar sözlə verilmiş metod daha rahatdır, beləki, burada standart rəngləri ingilis dilində vermək olur. Kodlarla verilən rənglərin siyahısını istənilən qrafik redaktordan əldə edə bilersiniz.
Fonun rəngini vermək üçün "bgcolor" atributundan istifadə edilir. Bu atributun məzmununda isə rəngin adı qeyd edilir. Əgər "body" teqində rəng yazılmayıbsa, onda standarta görə ağ rəng qəbul edilir.
"scroll" atributu isə səhifədə prokrutka üçün vertikal oxun olub-olmamasına cavab verir. Onun cəmi 2 mezmunu var: "yes" və "no". Əslində prokrutkaya qadağa qoymaq düzgün deyildir. Cünki, sizin ekranda tam görsənən səhifə istifadəçinin kiçik ölçülü ekranında tam görsənməyə bilər. Qadağa qoyulduqda isə istifadəçi sənədi tam görə bilməyəcəkdir.
İndi sizdə belə bir sual yarana bilər ki, hansı teqlərdə hansı HTML atributları istifadə etmək olar, bu barədə siz onlinekurs.az saytında teqlər bölməsinə keçərək konkret teqi seçirsiniz və o teqə aid bütün məlumatları həmçinin hansı HTML atributları dəstəklədiyini öyrənə bilərsiniz.
Onu da qeyd edim ki, CSS yaranana qədər səhifənin formatlaşdırılması tamamilə HTMLdə edilirdi. Yəni biz şriftin növü, ölçüsü, rəngi , yağlı və ya çəpəki kimi formatlaşmanın hamısını HTML teqlərinin atributları vasitəsilə edirdik. İstinadların rəngləri və ümumiyyətlə çoxdur bu cür müxtəlif fotmatlaşmalar. Lakin, CSS yarandıqdan sonra nişanlanma dəyişdi, beləki HTMLdən yalnız səhifənin karkasını yaratmaqda istifadə edilir, yəni biz HTML vasitəsilə göstəririk burada paraqraf başlayır, burada başlıq başlıq qeyd edilib və ya cədvəli, siyahını, multimedia elementlərini qeyd edirik. Yerdə qalan bütün qeydiyyatı isə CSS vasitəsilə qeyd edirik. Buna görədə bir çox atributlar artıq köhnəlmiş hesab edilirlər və onlardan istifadə etmək məsləhət görülmür. Onları CSS əvəz etmişdir. Lakin, mən yenə də bu HTML atributları barədə sizə məlumat verəcəyəm, çünki bu sahədə işləyəcəksinizsə qarşınıza ele bir səhifə çıxa bilərki orada qeydiyyat CSS lə deyil, məhz elə bu köhnəlmiş atributlarla aparılmışdır və sizin bunlardan xəbərdar olmanız məncə sizin yalnız xeyrinizə ola bilər. Beləki, internetdə hələ də çox sayda HTML atributları vasitəsi ilə formatlaşdırılmış web səhifələr vardır.
Biz təhsilin hamı üçün pulsuz və əlçatan olmalısının tərəfdarıyıq. Bu səbəbdən biz bütün video dərslərimizi tamamilə pulsuz olaraq Sizə təqdim edirik. Lakin, yeni video kurslar yaratmaq üçün məzmunun hazırlanmasına, saytın saxlanılmasına və bu işlə əlaqəli olan bir sıra xərclərin ödənilməsində izləyicilərimizin maddi köməyinə ehtiyacımız var. Əgər Sizin üçün hazırladığımız video kursları bəyənirsinizsə ve sizə faydası varsa, o zaman bizim hesablara ianə edərək bizə dəstək ola bilərsiniz.