Sayt yığmaq
Sayt yığmaq üçün ilk növbədə HTML teqlərinin sintaksisini bilmək lazımdır. Biz bu dərsimizdə səhifənin görünən hissəsi ilə işləyəcəyik. Bu BODY teqinin daxilində olan teqlərdir. Burada artıq bir qədər maraqlı olacaq və bu dərsdən sonra siz artıq sayt yığmaq üçün istifadə edilən teq anlayışını praktiki cəhətdən tam anlayacaqsınız. Ümumiyyətlə, siz qısa zamanda sayt yığmağı öyrənmək istəyirsinizsə o zaman, praktikaya daha çox üstünlük verin, yalnız bu videoya baxmaqla kifayətlənməyin, mənimlə bərabər özünüz də öz kompyuterinizdə praktiki məşqlər edin.
Brauzer adi redaktorlardakı formatlaşdırmanı başa düşmür, yəni biz hər hansı mətni yazarkən növbəti sətrə keçmək üçün "Enter" düyməsini sıxırıq, və yaxud bir neçə simvolluq ara buraxmaq üçün "Space" ( "Пробел" ) düyməsini sıxırıq və s. Lakin, brauzer bu formatlaşdırmanı başa düşmür və mətndə olan bütün simvolları sadəcə bir birinin ardınca düzür. Çünkü, brauzer teqlərdən başqa heç bir formatlaşdırma elementlərini qəbul etmir. Bu səbəblə də biz HTML faylında HTML-in öz formatlaşma elemetlərindən, yəni, HTML teqlərindən istifadə edərək mətni formatlaşdıra bilərik.
P teqi
Öyrənəcəyimiz ilk teq paraqraflar yaradan teqdir. Beləliklə, paraqraf yaradan teqi yazmaq üçün sətrin əvvəlində teqi açan dırnaq işarəsini qeyd edirik və P yazırıq. Bu teq paraqraf yaratmaq üçündür, elə adı da ingilis dilindən "paragraph" sözündən götürülmüşdür. P teqi də qoşa teqdir və onu bağlayacaq cütü vardır. Beləliklə, biz konteyner teqi yaratdıq, və bu qoşa teq yəni konteyner daxilində olan mətn P teqi vasitəsilə formatlaşdırıldı. P teqi yalnız daxilində olan mətni formatlaşdırır. Ondan kənarda qalan mətn isə olduğu kimi qalacaqdır. Beleliklə, brauzer bu cür formatlaşmanı başa düşür və yığdığımız saytı düzgün əks etdirir. Eyni şeyi biz digər sətrlərə də edə bilərik. Html də abzaslar bir birindən bir sətr aralıqla qeyd edilir. Hər bir sətrin qarşısında açılan P teqi, paraqrafın bitəceyi yerdən sonra isə bağlanan P teqi qeyd etməliyik. Biz bu yolla brauzere cari paraqrafın harada başlandığını və harada bitdiyini bildiririk.
H teqi
Başlıqlar necə yaradılır? Başlıqları da yaratmaq çox asandır. Başlıqlar HTML-də H teqi vasitəsilə yaradılır. Bu ingilis dilindən "header" sözünün baş hərfi ilə qeyd olunur. Başlıqlar saytın vacib elementlərindəndir, onlar sənədi sistemləşdirməyə imkan verir. Başlıqların digər özəlliyi isə bəzi axtarış robotlarının başlıq mətnlərini indeksləşdirməsidir. Bu isə axtarış sistemlərinə təsir edir, axtarış sistemləri H teqi ilə yazılan məzmunu vacib saydıqları üçün mühüm sözləri H teqində yazmaq məqsədəuyğundur. H teqi təzə sətirdən başlayır və onlardan sonra gələn mətn də təzə sətirdən başlayır. H teqi ölçü baxımından müxtəlif olduğu üçün HTML də 6 H teqi vardır. Bu teqlər h1 dən başlayır və h6 da bitir. Yəni H1, H2, H3, H4, H5, H6. Rəqəmlər artdıqca başlıq kiçilir. H teqi ilə yaradılan sətr başlıq olduğu üçün digər paraqraflardan fərqli əks olunur. H4 demək olarki əsas mətnlə eyni ölçüdədir, lakin qalın əks olunur. H5 isə əsas mətndən kiçikdir. H6 isə ən kiçik başlıqdır.
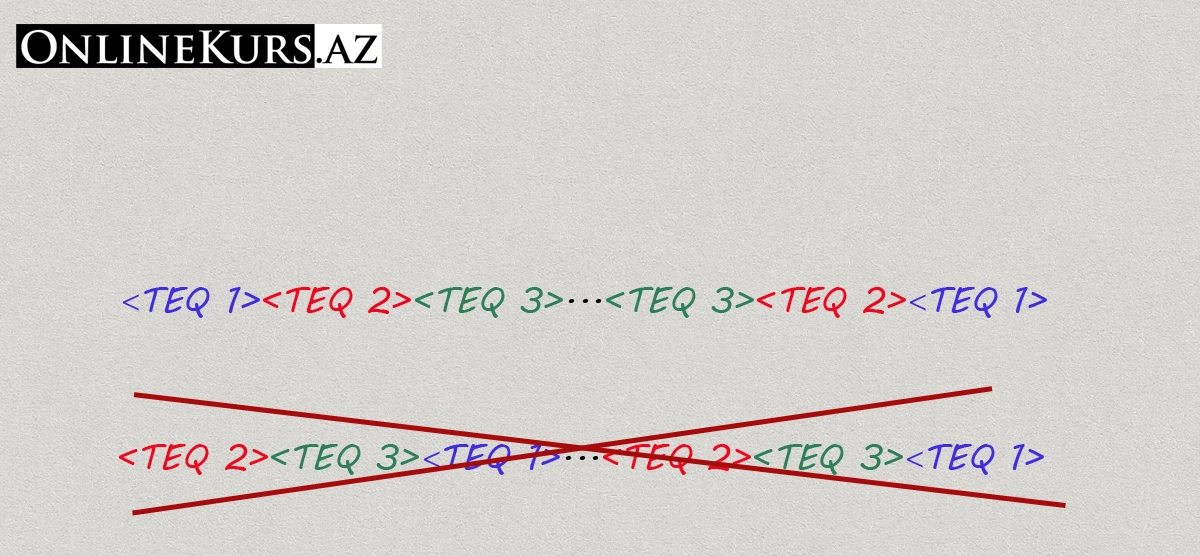
HTML-in sintaksisindən vacib bir məqamı da nəzərinizə çatdırım. Burada bir qədər diqqətli olmağınızı xahiş edirəm. Beləliklə, konteyner teqləri daxilində digər teqlər və mətn də yerləşdirilə bilər. Teqlərin yazılış ardıcıllığına diqqət yetirmək lazımdır, birinci açılan teq sonuncu bağlanır. Bunu aşağıdakı şəkildə daha aydın görmək olar:

Teqlərin düzgün yazılmaması sizin səhifənin səhv görünməsinə gətirib çıxarır.
BR teqi
Əlbətdəki bizə hər dəfə yeni sətrə keçmək üçün P teqindən istifadə etmək bir qədər səmərəsiz olacaqdır, beləki əvvəlcə dediyim kimi paraqraflar öz aralarında bir sətr ara buraxırlar. Kobud dillə desək bizə adi redkatorlarda olan növbəti sətrə keçərkən "Enter" düyməsini əvəz edən bir teq lazımdır, və bu teq HTML-də mövcuddur. Bu BR teqidir teqidir - ordinar teqdir yeni qoşa teq deyildir və bağlayan teqə ehtiyac duyulmur, ve bu teq vasitəsilə biz cümlələrdəki sözləri sətirdən sətrə keçirmək üçün istifadə edirik. Bu Word proqramındakı "Enter" düyməsinin HTML əvəzləyicisidir. Beləliklə, yeni sətrə keçirmək istediyiniz sözün qarşısında BR teqi qeyd etmək lazımdır. Bu teqdən həmçinin sətrlərdə ara buraxmaq üçün də istifadə olunur. Bu teq / iwarəsi qoyulmadıqda belə işleyir, sadece təzə setrə keçirəcəyimiz sözün qarşısında BR teqini qeyd etmək kifayətdir. Bu teqi biz özümüz qeyd etməsək, sadəcə uzun uzadı mətni yazsaq brauzerdə mətnin görünüşü brauzerin sağ sərhədinə kimi gedəcək, ora çatdıqda isə avtomatik özü yeni sətrə düşəcək. Bu teqi istifadə etməklə biz mətnin brauzerdə görünüşünün daha gözəl olmasını təmin etmiş olarıq. Mətndə biz "Enter", "TAb" və ya "Space" qeyd etsək, biz bunu HTML sənədinə çevirəndə brauzerdə bu adi uzun uzadı mətn kimi görsənəcək, yəni adi redaktorlardakı düymələr HTML-də kodlarla yəni, teqlərlə ifadə olunmalıdır. Bununla yanaşı hərdən biz elə bir vəziyyətlə rastlaşırıq ki, hər nə olursa olsun sözü növbəti sətrə keçirməmək lazım olur. Yəni BR elementinin antonimi. Bu NOBR teqidir. Bu qoşa teqdir. Onun bağlayıcı cütü mütləq olmalıdır. NOBR teqinin daxilində yazılan mətn növbəti sətrə keçmir, yalnız bir sətrdə əks olunur. Lazım gəldikdə brauzer özü horizontal scroll yaradır. Ola bilsin ki, sətr həddən artıq uzun olsun ve bu onun oxunmasında narahatçılıq yaratsın, bu zaman biz WBR teqindən istifadə edə bilərik. Bu növbəti sətrə keçməyin mümkün olan yerdə qeyd edilir.
Biz təhsilin hamı üçün pulsuz və əlçatan olmalısının tərəfdarıyıq. Bu səbəbdən biz bütün video dərslərimizi tamamilə pulsuz olaraq Sizə təqdim edirik. Lakin, yeni video kurslar yaratmaq üçün məzmunun hazırlanmasına, saytın saxlanılmasına və bu işlə əlaqəli olan bir sıra xərclərin ödənilməsində izləyicilərimizin maddi köməyinə ehtiyacımız var. Əgər Sizin üçün hazırladığımız video kursları bəyənirsinizsə ve sizə faydası varsa, o zaman bizim hesablara ianə edərək bizə dəstək ola bilərsiniz.