Saytda şəkil qeydiyyatı
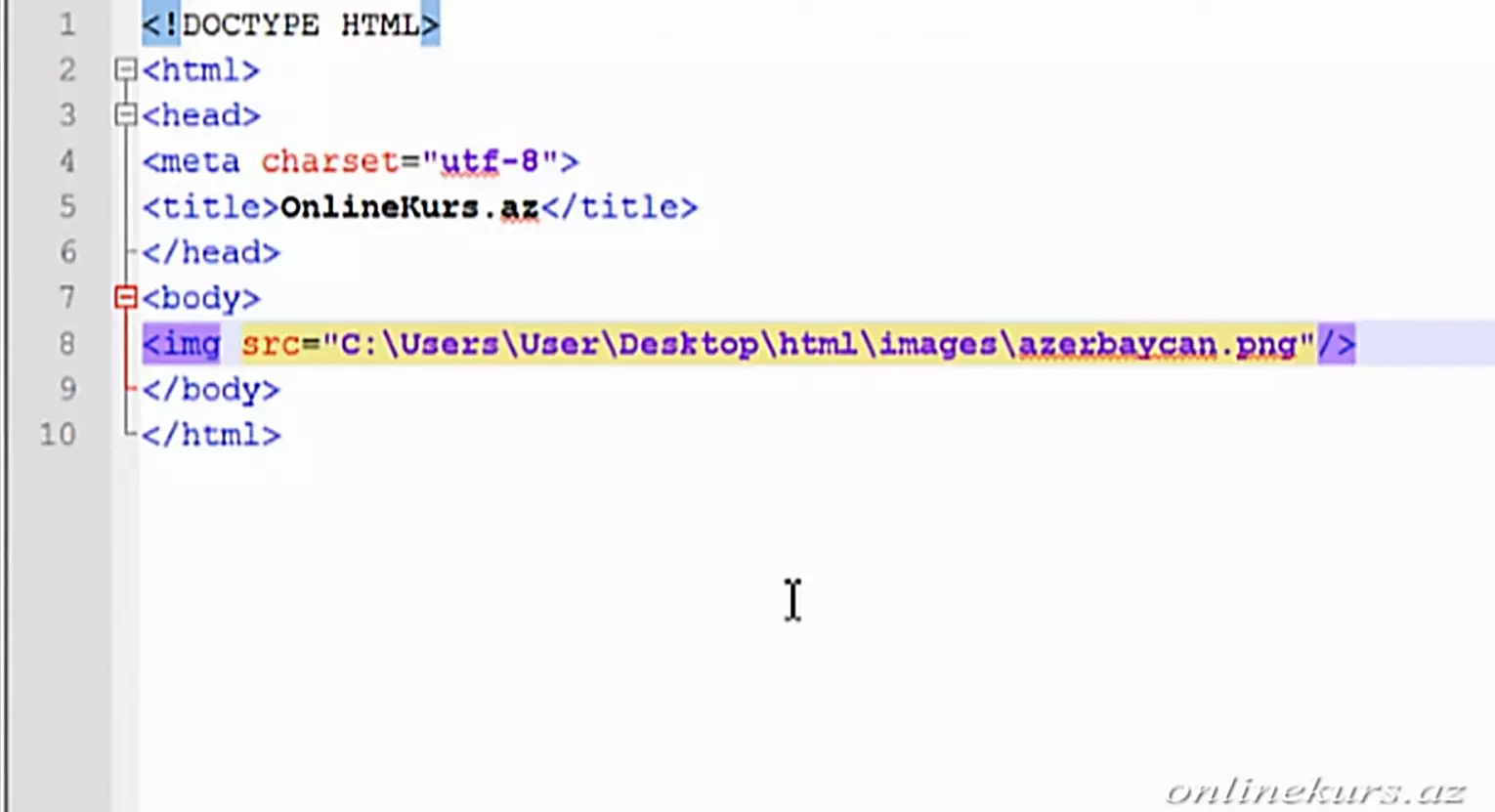
Bu dərsimizdə biz saytda şəkil qeydiyyatı aparmağı öyrənəcəyik. HTMLdə şəkillərin qeydiyyatı üçün "img" elementindən istifadə edilir. Bu element ingilis dilində image sözündəndir və ordinar teqdir. Məncə artıq siz elementlərin ordinar və ya qoşa olmasının səbəbini təxmin etməyə başlamınız. Nəyə görə ordinardır bu teq? Çünki şəkil müəyyən bir yerdən başlayıb və hansısa başqa yerdə qurtara bilməz, yəni şəkil konkret yerə qoyulur və konkret olaraq şəkildir, hansısa konteyner içərisində olmasına ehtiyac olmadığından məntiqcə bağlayıcı teqə də ehtiyacı yoxdur. Bu elementin mecburi atributu "src" atributudur, bu atribut şəkilin yerləşdiyi ünvanın qeyd edilməsi üçün istifadə edilir. Mən şəkilləri html qovluğunun daxilində ayrıca qovluq yaradıram və ona "images" adı verirəm, istifadə edəcəyim şəkli isə ora atıram. Beləliklə, mənim HTML qovluğumda index səhifəm və səkillər yerləşən qovluğum var. Siz deyə bilərsiniz ki, nə üçün ayrıca qovluq yaratmaq lazımdır, halbuki bu şəkili index səhifənin olduğu qovluğa və ya umumiyyətlə tam başqa yerdə yerləşən istənilən qovluğa da atmaq olmazmı? Əlbətdə, lakin burada bir məqam var – həmin bu "src" atributu, yəni şəkilin yerləşdiyi ünvanı göstərmək baxımından bunu məhz index səhifənin olduğu qovluqda ayrıca bir qovluq daxilində yerləşdirmək məsləhətdir.
Şəkilin ünvanı ya tam - "C:\Users\User\Desktop\html\images\flag.jpg" ya da natamam - "images\flag.jpg" qeyd edilə bilər. Natamam qeyd edilmə şəkil sənədlə eyni yerdə olduqda yuxarı irearxiyanı yazmadan birbaşa eyni kataloqda şəkilin olduğu qovluğu qeyd edirik ve bu zaman "../" simvolundan istifade edilir. Belelikle eyni kataloqda olan doc qovluğundan images qovluğuna keçid bu şəkildə olacaq: "../flag.jpg". Beləliklə, "src" atributu brauzerə şəkili haradan götürməli olduğu ünvanı deyir.
Sayta şəkil yerləşdirərkən brauzer onun real ölçüsünü təsvir edir. Lakin, şəkilin ölçüsünü özümüzün qeyd etməyimiz daha məqsədə uyğundur. Əgər biz bunu qeyd etməsək brauzer əlbətdəki onu tam dəqiq ölçüləri ilə əks etdirəcəkdir, lakin, bu onda bir qədər vaxt alacaqdır, çünki, o ilk növbədə şəkili yükləməlidi və ondan sonra onun ölçüsünü müəyyən etməlidir ki, ona nə qədər yer ayırsın. Əgər biz bunu özümüz göstərsək bu artıq brauzerin işini asanlaşdırır. Şəkilin enini və hündürlüyünü bilmək üçün onun üzerində sağ düyməni klik edirik və " Свойство " ( Properties ) bölməsini seçirik. Burada "Подробно" ( Details ) vkladkasında şəkilin eni və hündürlüyü piksellərlə qeyd edilib. Buna görədə iki atribut daha qeyd edirik - en üçün width atributu, hündürlük üçün isə - height atributu. Əgər şəkilin ölçüsünü xeyli dəyişdirmək lazımdırsa o zaman ən yaxşısı xüsusi proqramlardan istifadə etməkdir. Lakin, kiçik ölçülərdə "img" elementinin atributlarından da istifadə etmək olar. Şəkilin ölçüsünü redaktə etməkdən ötrü "width" və "height" atributlarından istifadə edilir. Bu zaman onun məzmunu ya pikselle ya da faizle göstərilir. Brauzerin pəncərəsinin ölçüsünü dəyişdikdə şəkilin ölçüsü də dəyişir. Bu atributlardan birini göstərmək də kifayətdir, bu zaman ikinci atribut avtomatik öz ölçüsünü avtomatik alacaqdır, bu şəkilin proporsiyalarının itməsinin qarşısını alır. Yenə də məsləhət odur ki, xüsusi proqramlar vasitəsilə ölçülər verilsin, çünki bu proqramlar vasitəsilə ölçü verildikdə şəkil ya təhrif olunmur, ya da çox az təhrif olunur.
"align" atributunun çox sayda məzmunları vardır, bu məzmunlar şəkili lazımi olan yerdə lazım olan formada yerləşdirməyə imkan verir: Üfüqi yerləşmə üzrə: "left" - Soldan "right" - Sağdan Şaquli yerləşmə üzrə: "top" - Şəkilin üst sərhədini sətrin ən hündür elementi ilə eyni səviyyədə verir "texttop" - Şəkilin üst sərhədini mətnin ən hündür elementi ilə eyni səviyyədə verir "middle" - Şəkilin mərkəzini sətrin baza xətti ilə əyni səviyyədə verir "absmiddle" - Şəkilin mərkəzini sətrin mərkəzi ilə eyni səviyyədə verir "baseline" - Şəkilin aşağı sərhədini sətrin baza xətti ilə eyni səviyyədə verir "bottom" - baseline analoqudur "absbottom" - Şəkilin aşağı sərhədi cari sətrin aşağı sərhədi ilə eyni səviyyədə verir.
Qeyd: sətrin baza xətti – bütün elementlərin yerləşdiyi xəttdir. Bununla belə bəzi elementlər bu baza xəttindən çıxır, məsələn "p" hərfinin ayağı baza xəttini keçir və sətrin ən aşağı elementi olur. Baş hərflər isə əksinə baza xəttini yuxarıdan keçir.

Border atributu
Mətni şəkildən aralaşdırmaq üçün "img" lementinin "hspace" və "vspace" atributlarından istifadə edilir. Onlar üfüqi və şaquli istiqamətlərdə şəkil və mətni aralaşdırır. Məzmunları piksellə qeyd edilir.
Biz həmçinin şəkili çərçivəyə də sala bilərik. Bu border atributu vasitəsi ilə baş verir, onun məzmunu isə çerçivənin ölçüsünü verən rəqəm piksellə qeyd edilir.
Bəzən elə olur ki, şəkil yüklənmir və ya istifadəçi brauzer vasitəsilə yükləməni dayandırır. Bu zaman şəkil olmasa da çərçivəsini görmək olur, lakin, istifadəçi bu şəkil haqqında heç bir informasiya əldə edə bilmir. Bu zaman bizə "alt" atributu kömək edəcəkdir. Bu atributun məzmunu axıcı element kimi çıxan mətndir. Şəkil yüklənmədikdə isə yüklənməmiş şəkilin çərçivəsində yenə də o metn yazıliır, beləlikle istifadəçi yüklənməmiş şəkil haqqında müəyyən məlumat əldə edir.
Bəzən elə ola bilər ki, səhifədə çoxlu şəkil var və onların yüklənməsi xeyli vaxt alır. Belə olduqda istifadəçinin səbrini tükətməməkdən ötrü səhifənin şəkillərin ilkin və keyfiyyətsiz versiyası ilkin baxış üçün verilir, bu zaman şəkilin ölçüsü az olduğu üçün şəkil keyfiyyətsiz olur, lakin, istifadəçi şəkil haqqında anlayışı olur və əgər o şəkil onu maraqlandırsa üzərinə klik etdikdə o şəklin artıq keyfiyyətli kopyası yüklənir, bütün bunlar "lowsrc". atributu vasitəsilə verilir, onun məzmunu isə keyfiyyətsiz şəklin ünvanı olur növbəti keçiddə isə əsl şəkil yüklənəcək.
Biz təhsilin hamı üçün pulsuz və əlçatan olmalısının tərəfdarıyıq. Bu səbəbdən biz bütün video dərslərimizi tamamilə pulsuz olaraq Sizə təqdim edirik. Lakin, yeni video kurslar yaratmaq üçün məzmunun hazırlanmasına, saytın saxlanılmasına və bu işlə əlaqəli olan bir sıra xərclərin ödənilməsində izləyicilərimizin maddi köməyinə ehtiyacımız var. Əgər Sizin üçün hazırladığımız video kursları bəyənirsinizsə ve sizə faydası varsa, o zaman bizim hesablara ianə edərək bizə dəstək ola bilərsiniz.