HTML cədvəllər
Keçən dərsimizdə biz artıq HTML-də cədvəl yaratmağı öyrəndik. Bu dərsimizdə isə HTML cədvəlləri formatlaşdırmağı, HTML cədvəllərinin xarici görünüşünün, rənginini, xanalarının ölçülərinin qeyd edilməsini öyrənəcəyik.
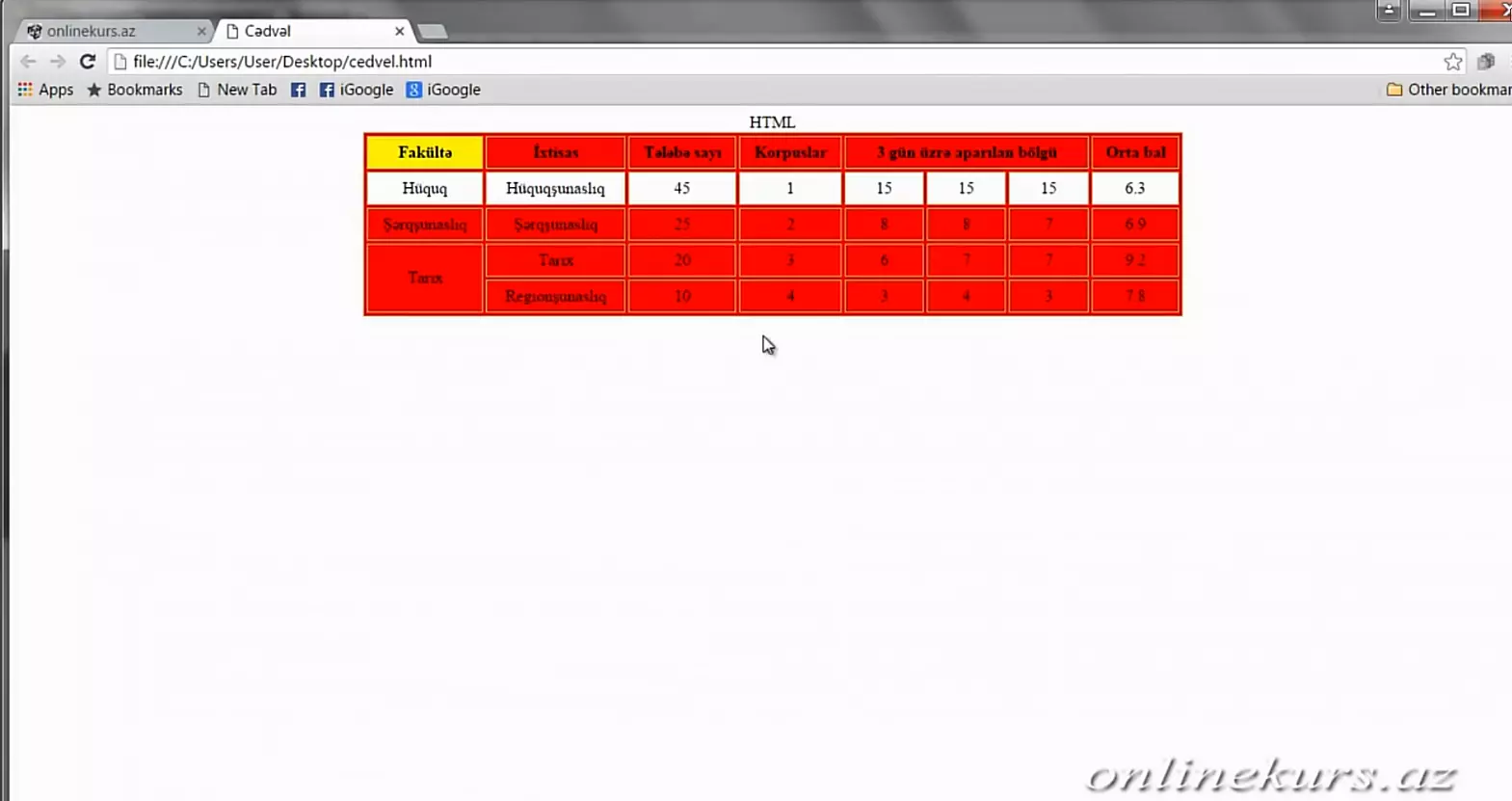
Border atributu çərçivələrin əmələ gətirilməsində istifadə edilir. Bu atribut " table " teqinin daxilində yazılır. Onun ölçüsü müxtəlif ola bilər. Border atributu bütün arakəsmələri əmələ gətirsə də ölçüsü yalnız xarici xananı böyüdüb kiçildə bilir, daxili arakəsmələrə aid edilmir. Border atributunun ən aşağı ölçüsü "1" vahiddir, və istənilən sayda artırıla bilər.
Bordercolor atributu vasitəsilə isə xanaya reng verə bilərik.
Bgcolor atributu vasitəsilə isə bütün cədvəlin rənginin qeydiyyatını apara bilərik. Biz həmçinin bu xanaların hər birinə ayrı ayrılıqda istənilən rəng də verə bilərik. Bunun üçün biz " bgcolor " atributundan istifade edirik, bgcolor atributu " td " teqinin daxilinde yazılmalı olacaq. Rəng qeydiyyatını apararkən rəngin verilməsini 2 cür qeyd edə bilərik, birincisi HEX formatda yəni 6 rəqəmli kodla, ikincisi isə açar sözlərlər. Açar sözlərin qeydiyyatı çox sadədir, beləki, məzmunda rəngin kodunun əvəzinə sadəcə olaraq həmin rəngin adını ingiliscə yazmaq kifayətdir. Lakin, kodlar bizə daha çox rəng çalarları ilə işləmək imkanı verdiyindən kodlarla işləmək daha məqsədə uyğundur. Rəng kodundan əvvəldə " # " işarəsi olmalıdır. Bu kodları Adobe Photoshop proqramından və ya digər qrafik redaktorların palitra menuyalarından əldə etmək olar. Onu da qeyd edim ki, əgər " font " teqinin arasında yazılanlardan başqa " body " teqində rəng verilməyibsə, onda susmaya görə sənədin mətni qara rəngdə olacaq.
width atributu isə cədvəlin enini müəyyənləşdirmək üçün istifadə edilir. Piksellə və ya faizle qeyd edilir. height atributu isə cədvəlin hündürlüyünü təyin edir və o da piksellə və ya faizle qeyd edilir.

Cedvəlin adını qeyd etmək üçün caption teqi istifadə edilir. Caption teqinin " align " atributu vasitəsilə isə cədvəlin adının yerləşdirilməsini müəyyənləşdirmək olur. Align atributunun mezmunlari: Top - yuxarıda Bottom –altda Left – yuxarıda soldan Right – yuxarıda sağda Caption teqini qeyd etməsək cədvəlin adı avtomatik olaraq susmaya görə cədvəlin yuxarısında təsvir ediləcək.
Cədvəllərin üfüqi və şaquli istiqamətlərdə yerləşməsini təmin etmək üçün " table ", " tr ", " th " və " td " elementlərində " align " və " valign " atributlarından istifadə edilir. Align atributu cədvəlin bütün elementləri üçün tətbiq edilə bilər və üfüqi yerləşməni təmin edir. valign atributu da həmçinin cədvəlin bütün elementləri üçün tətbiq edilə bilər və şaquli yerləşməni təmin edir.
Arakəsmələrə ( zazor ) ölçü verən atribut isə " cellspacing " atributudur. Onun ölçüsü de müxtəlif ola bilər. " cellpadding " atributu isə mətni və ya hər hansı bir verilənləri xananın içərisində sərhədlərdən mərkəzə doğru məsafəsini qeyd edir, bununlada xanalar biraz daha böyüyür, və verilənlər cədvəlin sərhədindən mərkəzə doğru uzaqlaşır.
Biz təhsilin hamı üçün pulsuz və əlçatan olmalısının tərəfdarıyıq. Bu səbəbdən biz bütün video dərslərimizi tamamilə pulsuz olaraq Sizə təqdim edirik. Lakin, yeni video kurslar yaratmaq üçün məzmunun hazırlanmasına, saytın saxlanılmasına və bu işlə əlaqəli olan bir sıra xərclərin ödənilməsində izləyicilərimizin maddi köməyinə ehtiyacımız var. Əgər Sizin üçün hazırladığımız video kursları bəyənirsinizsə ve sizə faydası varsa, o zaman bizim hesablara ianə edərək bizə dəstək ola bilərsiniz.