Saytda cədvəl yaratmaq
Web səhifədə cədvəl yaratmaq mövzuna dair növbəti dərsimizə başlayırıq. Bu dərsimizdə biz web səhifədə cədvəlin sərhəd xətlərinin, yəni çərçivələrinin qeydiyyatını aparmağı, web səhifədə yaradılmış cədvələ müxtəlif şəkillərin daxil edilməsi, və cədvəl daxilində daha bir cədvəlin yaradılması məsələsini araşdıracağıq.
Fərz edək ki, web səhifədə elə bir cədvəl yaratmaq lazımdır ki, orada daxili xətlər təsvir olunmamalıdır, yalnız başlıq hissənin sərhədləri təsvir edilməlidir. Dediyimiz qaydada saytda cədvəl yaratmaq üçün sətrləri lazımı qaydada qruplaşdırmaq və sətrlər qruplarında lazım olan sərhədlərin təsvirini verməliyik. Web səhifədə cədvəl yaradan zaman " frame " atributu vasitəsilə onun xarici sərhədlərini idarə edəcəyik. " frame " atributunun aşağıdakı məzmunları vardır: " above " - yalnız üst sərhəd görsənəcək " below " – yalnız alt sərhəd görsənəcək " box " – bütün xarici sərhədlər görsənəcək " border " – bütün xarici sərhədlər görsənəcək (" box " məzmununun alternatividir) " vsides " - yalnız şaquli sərhədlər görsənəcək " hsides " – yalnız üfüqi sərhədlər görsənəcək " lhs " – yalnız sol sərhəd görsənəcək " rhs " – yalnız sağ sərhəd görsənəcək " void " – xarici sərhədlər görsənməyəcək

" rules " atributu vasitəsilə daxili sərhədləri idarə edəcəyik. Onun aşağıdakı məzmunları vardır: " all " - bütün xananın sərhədləri görsənəcəkdir " cols " – yalnız sütünlar arasındakı şaquli sərhədlər görsənəcəkdir " groups " – yalnız sütun qruplar arasındakı şaquli sərhədlər görsənəcəkdir və ya sətir qruplar arasındakı üfüqi sərhədlər görsənəcəkdir " none " – xanalar arasındakı sərhədlər görsənməyəcəkdir " rows " – yalnız sətir qruplar arasındakı üfüqi sərhədlər görsənəcəkdir
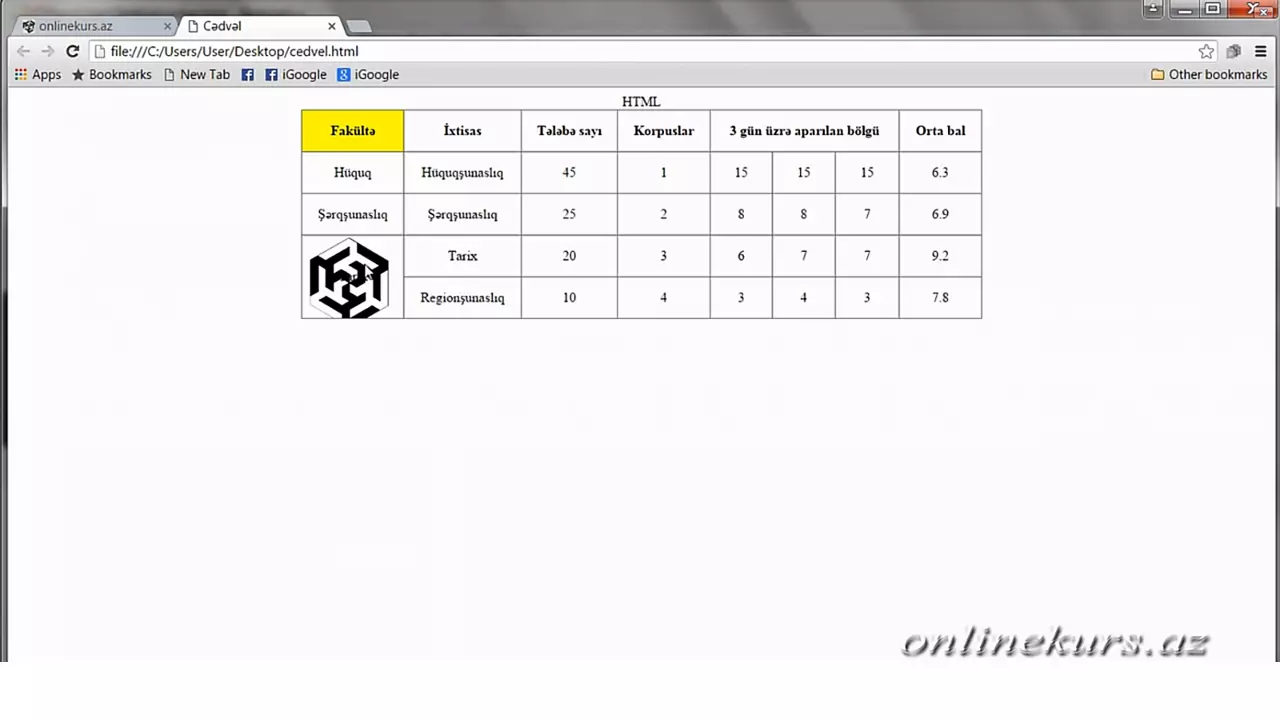
Htmlde xanalarin fon rəngini və şəklini qeyd etmək olar. " bgcolor "atributu vasitəsilə xananın, sətrin, sütun qruplarının, sətir qruplarının və ümumilikdə cədvəlin rəngini qeyd etmək olar. " background " atributu vasitəsilə xananın və ya ümumilikdə bütöv cədvəlin qrafik fonunu, şəklə olan adresi göstərməklə qeyd edə bilərik. Əgər şəkilin ölçüsü xanadan artıqdırsa onda brauzer özü müvafiq ölçü verir.
Bəzən web səhifədə cədvəl yaratmaq lazım gəlir ki, bu cədvəlin xanalarının sərhədləri bir birinə uyğun gəlməməlidir. Burada colspan atributu işimizə yaramır. Belə anlarda biz cədvəl daxilində başqa strukturlu daha bir cədvəl yaradırıq. Bunun üçün sadəcə olaraq xana daxilində daha bir table teqi əlavə edilir.
Biz təhsilin hamı üçün pulsuz və əlçatan olmalısının tərəfdarıyıq. Bu səbəbdən biz bütün video dərslərimizi tamamilə pulsuz olaraq Sizə təqdim edirik. Lakin, yeni video kurslar yaratmaq üçün məzmunun hazırlanmasına, saytın saxlanılmasına və bu işlə əlaqəli olan bir sıra xərclərin ödənilməsində izləyicilərimizin maddi köməyinə ehtiyacımız var. Əgər Sizin üçün hazırladığımız video kursları bəyənirsinizsə ve sizə faydası varsa, o zaman bizim hesablara ianə edərək bizə dəstək ola bilərsiniz.