HTML kodları
Əvvəlki dərslərimizdə dediyimiz kimi veb səhifəni formatlaşdıran zaman HTML kodları yəni teqləri vasitəsi ilə deyil, CSS vasitəsi ilə etməliyik. Bu W3C konsersiumunun tələbləridir və veb səhifənizi formatlaşdırarkən bu tələblərə riayət olunması məsləhət görülür. Lakin, HTML kodları vasitəsi ilə formatlaşdırılmış səhifələr hələ də bütün brauzerlər tərəfindən problemsiz əks olunur. Eyni zamanda bu cür HTML kodları ilə rastlaşacağınız hallarda onların nə işə yaradığını anlamaq baxımından bu HTML kodlarını da bilməyiniz yaxşı olardı.
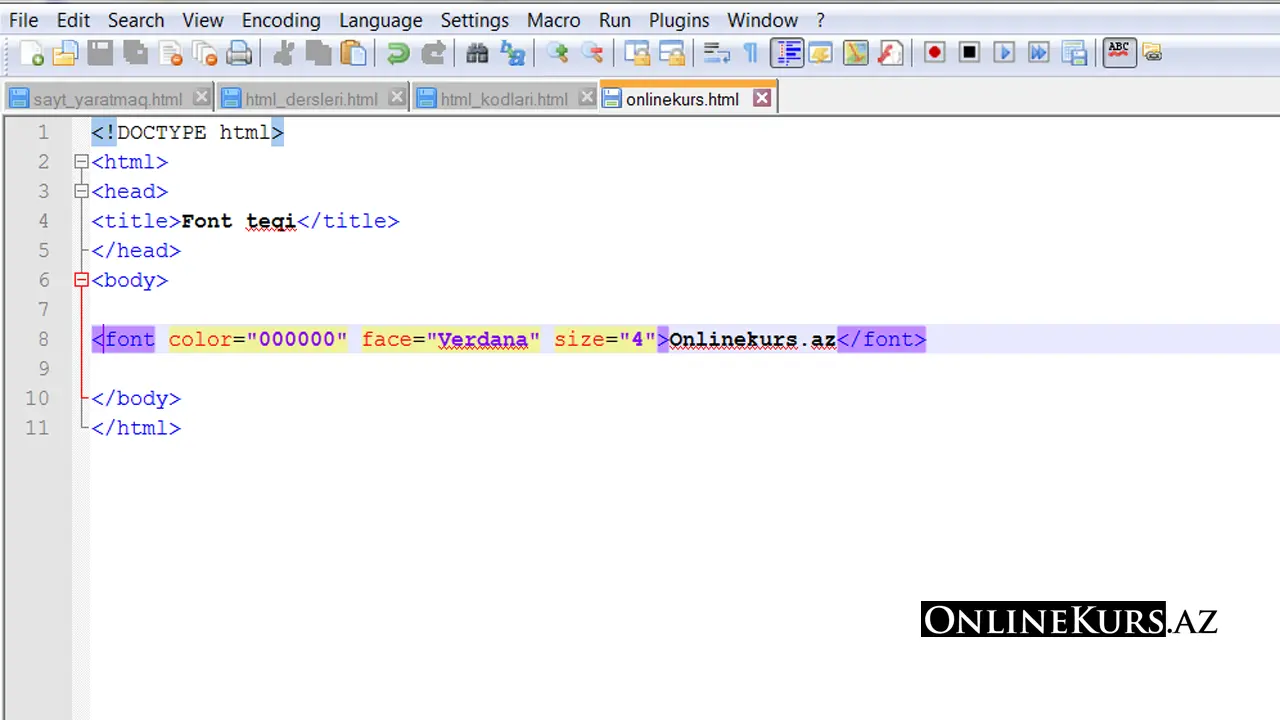
Font teqi
" Font " teqi mətnin şriftlərinə parametrlər vermək üçündür. Mətnin formatlaşdırılmasında ən məqbul olanı stil cədvəllərindən istifadə etmək olsa da, bəzi sadə sənədləri font teqi ilə formatlamaq da olar. " Font " teqinin atributlarından biri " color " atributudur. Bu atribut vasitəsilə biz hərflərə rəng verə bilirik. " Font " teqinin atributlarından digəri isə " size " atributudur. Bu həriflərə ölçü vermək istifadə edilir.
" H1 " teqindən fərqli olaraq ölçülər artan ardıcıllıqla qeyd edilir. Yəni, " size="1" " ən kiçik vahiddir, " size="7" " isə ən böyük vahiddir. Susmaya görə font teqi şriftin ölçüsünü "3" ölçü vahidi olaraq qeyd edir. Biz ölçünü həmçinin verilən mətnə nisbətən də verə bilərik, bunun üçün sadəcə olaraq " font " teqinin " size " atributunun məzmununa "+" və ya "+" işarəsi qeyd edirik və neçə vahid artırmaq və ya azaltmaq lazım olan vahidi yazırıq. Başlanğıc vahid "3"-dür.
Şriftlərin növünü qeyd etmək üçün isə " face " atributundan istifadə edirik. Şriftlərin hamısının adlarını Microsoft Word proqramından əldə edə bilərik, Microsoft Word proqramının şriftlər qrupundakı açılan menudan istifadə edərək istədiyiniz, sizə uyğun gələn şriftin adını seçib sadəcə font teqinin face atributunun məzmununa yazmaq kifayətdir. Lakin, bu şriftləri ziyarətçinin kompyuteri tanımalıdır. Əgər bu onun kompyuterində olmasa o zaman brauzer şrifti susmaya görə qeyd edəcək. Biz həmçinin aralarında vergül qoyaraq bir neçə şriftlərin adını bir " face " atributunun daxilində də yaza bilərik. Bu zaman, onların hansınısa ziyarətçinin kompyuterinin tanımaması zamanı susmaya görə yox sizin seçdiyiniz, yəni tərceh etdiyiniz bu siyadakı şriftlərdən birini qeyd edəcək. Kompyuter bu ardıcıl yazılan şriftlərdən tanıdığı ilk şrifti əks edəcəkdir.
Lakin, yenə də qeyd etmək istəyirem ki, şriftlərin formatlaşdırılmasını stil cədvəlləri ilə aparılması məsləhətdir.

Body teqinin atributları
İndi isə body teqinin atributları mövzusuna baxaq. Fonun şəklini biz body teqinin "background" atributu ilə qeyd edə bilərik. Onun mezmununda isə şəkilin yerləşdiyi ünvan yazılır. Ünvanın sonunda isə şəklin növünün genişlənməsi hökmən göstərilir. Bununla belə diqqət etməlisiniz ki, fonun rəngi ilə fon şəklindəki rənglərin ahəngləşsin, beləki istifadəçinin kompüterində fon şəkli yüklənməsə bu səhifənin ümumi çalarını nisbətən saxlayacaqdır. Həmçinin fonun rəngi ilə fonun şəkli arasında rəng ahəngi olarsa bu səhifədə rəng disbalansının qarşısını alacaqdır.
"body" teqinin "bgproperties" atributu fonun sürüşdürülməsinə cavabdehlik edir. O, fonun mətnlə birlikdə sürüşdürülüb sürüşdürülməyəcəyini müəyyənləşdirir. Onun yalniz 1 məzmunu var - "fixed". Bu mezmun sürüşdürmə zamanı fonu mətnlə birlikdə sürüşməyə qoymur. Əks təqdir üçün isə sadəcə bu atributu pozmaq kifayətdir. Həmçinin diqqət yetirmək lazimdır ki, sürüşdürmə zamanı mətnin oxunuşunda çətinliklər yaranmasın.
Beləliklə, bu dərsimizdə biz "font" teqini öyrəndik və dedik ki, "font" teqi, ölçü, rəng və yazı tipi kimi şrift xüsusiyyətlərini dəyişdirmək üçün konteynerdir. Font teqi hələ də bütün brauzerlər tərəfindən dəstəklənsə də, o, artıq köhnəlib və CSS-dən istifadə etmək məsləhət görülür. Eyni zamanda biz öyrəndik ki, "body" teqi veb-səhifənin kontentini saxlamaq üçün nəzərdə tutulmuşdur. Sənəddə göstərilməli olan məlumat tam olaraq "body" konteynerinin içərisinə yerləşdirilməlidir. Bu cür məlumatlara mətn, şəkillər, teqlər, skriptləri və s. aiddir. "body" teqi həmçinin veb-səhifədəki istinadların və mətnin rənglərini müəyyən etmək üçün istifadə olunur. Bu təcrübə HTML 4-də köhnəlmişdir və əvəzində "body" teqinə identifikator tətbiq edərək rəng sxemini müəyyən etmək üçün CSS-dən istifadə etmək tövsiyə olunur. Bununla belə, atributların əksəriyyəti hələ də müxtəlif brauzerlər tərəfindən dəstəklənir. Çox vaxt "body" teqi sənədin cari pəncərəyə və ya çərçivəyə yüklənməsini bitirdikdən sonra yerinə yetirilən onload kimi hadisə idarəedicisini yerləşdirmək üçün istifadə olunur. Veb səhifədəki "body" teqlərinin istifadəsi istəyə bağlıdır, lakin, HTML sənədinin başlanğıcını və sonunu müəyyən etmək üçün və eyni zamanda HTML kodlarının düzgün tərtibatı baxımından onlardan istifadə etmək yaxşı olardı.
Biz təhsilin hamı üçün pulsuz və əlçatan olmalısının tərəfdarıyıq. Bu səbəbdən biz bütün video dərslərimizi tamamilə pulsuz olaraq Sizə təqdim edirik. Lakin, yeni video kurslar yaratmaq üçün məzmunun hazırlanmasına, saytın saxlanılmasına və bu işlə əlaqəli olan bir sıra xərclərin ödənilməsində izləyicilərimizin maddi köməyinə ehtiyacımız var. Əgər Sizin üçün hazırladığımız video kursları bəyənirsinizsə ve sizə faydası varsa, o zaman bizim hesablara ianə edərək bizə dəstək ola bilərsiniz.