Sayt yaratmaq
İndi isə sənədi format etmək üçün istifadə edilən elementlərə baxaq. Lakin, bu elementlər artıq köhnəlmiş hesab edilir və onlardan Sayt yaratmaq üçün istifadə edilmir və onların əvəzinə CSS- yəni stil cədvəllərindən istifadə edilir, beləki HTML dilindən yalnız strukturun qeyd edilməsində istifadə olunur , sənədin formatlaşdırılmasında isə CSS dən istifadə edilir. Lakin, siz elementlerin köhnə üsul ilə yazılışını da bilməlisiniz. Çünkü qarşınıza bu formatlaşdırma elementləri vasitəsi ilə qeyde alınaraq yaradılan saytlar çıxa bilər.
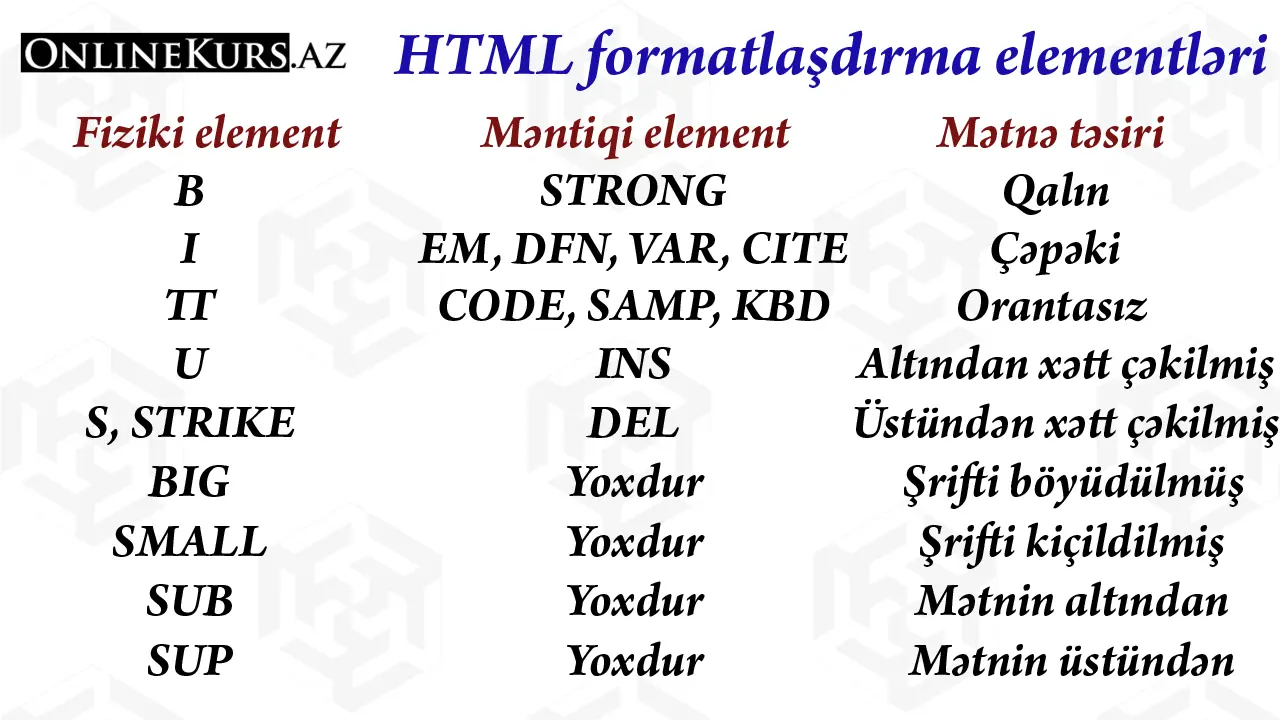
HTML formatlaşdırma elementləri
HTML formatlaşdırma elementlərinin nə olduğunu tam aydınlaşdırmaq üçün MS Word proqramından misal gətirəcəyəm. Ümidvaram ki, siz bu proqram barədə az-çox anlayışınız vardır. MS Word proqramında əsas menunun şriftlər qrupunda 3 formatlaşdırma düyməsi vardır. Bu 3 formatlaşdırma düyməsi biri mətni qalın, digəri çəpəki, sonuncusu isə altdan xətt çəkilmiş kimi qeyd edir. Bunlar əsas formatlaşdırma elemetləridir, hansıki bunları HTML formatlaşdırma elementləri vasitəsilə sayt yaratmaq üçün istifadə edilən adekvat teqləri vardır və onların vasitəsilə sayt yaradarkən formatlaşdırma zamanı istifadə edilir.
Beləliklə, veb sayt yaratmaq üçün öyrənəcəyimiz ilk HTML formatlaşdırma elementi " B " teqidir. Bu teq vasitəsilə biz seçilmiş mətni yəni bu teq konteynirin daxilinə salacağımız mətni qalın verə bilirik. "I" teqi isə seçilmiş mətni çəpəki yəni, kursiv kimi qeyd edilməsində istifadə edilir. Bu teqləri "P" teqinin daxilində yazılmalıyıq, yəni onları əsas konteynerlərin daxilində yazmaq lazımdır , xaricinə qətiyyən çıxartmaq olmaz. Növbəti vacib formatlaşdırma elementimiz seçilmiş mətnin altdan xətt çəkilmiş kimi qeyd edilməsinə cavabdeh olan teqdir. Bu "U" teqi vasitəsilə baş verir. Həmçinin biz seçilmiş mətni ele bu teqlər vasitəsilə həm qalın, həm çəpəki, həm də altdan xətt çəkilmiş kimi də qeyd edə bilərik. Bunun üçün onları sadəcə ard-arda qeyd etmək lazımdır. Lakin, keçən dərslərimizin birində HTMLin sintaksisi mövzusunu öyrəndik və bu sintaksisə əməl edildikdə brauzer HTML formatlaşdırma elementləri ilə aparılmış formatlaşmanı tam əks etdirəcəkdir, əks təqdirdə sadəcə qeydlərimiz iqnor ediləcək.
HTML formatlaşma eleməntləri yalnız sadalananlar deyil, bir çox HTML formatlaşma eleməntləri vardır və onlar 2 qrupa bölünürlər: 1. Məntiqi; 2. Fiziki. Əlbəttə veb sayt yaratmaq istəyirsinizsə, o zaman sayt yaratmaq üçün nə etməli olduğunuzu bilməlisiniz, və ilk növbədə bu iki qrupa aid olan HTML formatlaşdırma elementlərinin fərqini bilməlisiniz. Məntiqi qrupa aid olan elementlər bir növ baruzerə mətnin mənasını izah edir, bəzən brauzer bunun necə təsvir ediləcəyini özü müəyyənləşdirir. Yəni məntiqi qrupa aid olan elementlər mətnin xarici görünüşünü deyil tipini müəyyən edir, buna əsasən də brauzer onun xarici görünüşünü müəyyən edir. Bəzi belə elementlər isə ümumiyyətlə mətnin xarici görünüşünü dəyişmir, ona görə də məntiqi qrupa aid olan elementlərin mətnin necə format etdiyini yox, mənasını necə izah etdiyini müəyyən edəcəyik. Məntiqi qrupa aid olan elementlər axtarış sistemlərinə də təsir göstərə bilir. Sayt yaratmaq istəyənlər əlbəttdəki axtarış sistemlərinin işləmə mexanizmini nəzərə alaraq saytı kodlaşdırmalıdırlar. Fiziki qrupa aid olan elementlər isə brauzerə mətnin konkret necə təsvir ediləcəyini məlumatlandırır və brauzer bundakı menanı bir növ bilmir. Deməli, sayt yaratmaq üçün nə etməli olduğumuz aydın oldu, ilkin olaraq biz konteni formatlaşdıran zaman məntiqi və ya fiziki elementlərdən istifadə edəcəyimizi dəqiqləşdirməliyik. Onu da bildirim ki, hər iki qrupa aid olan elementlərin bir çoxunun alternativi mövcuddur.

Məntiqi teqlər
"abbr" teqi mətni abbriviatura kimi müəyyen edir. "title" atributu vasitəsilə isə axıcı element kimi onun tam açılışını qeyd etmək mümkündür. Əlbəttə bunu eynilə biz "p" teqi ve onun "title" atributu ilə də qeyd edə bilərik. Lakin, bu zaman brauzer bunu konkret bir əmr kimi qebul edir və elə də təsvir edir. Lakin, "abbr" teqi ilə formatlaşdırılanda isə brauzer artıq bunun abbriviatura olduğunu başa düşür. Axtarış robotları bu zaman "title" atributunda yazılmış tam mətni indeksləşdirir. "acronym" teqi də "abbr" teqinin alternatividir.
"cite" - teqindən başqa mənbədən sitat və ya qeyd gətirilərkən istifadə edilir. Bu əsasən çəpəki kimi əks olunur. "code" - teqi proqram kodunu göstərir, orantısız kimi təsvir olunur. "del" - teqi mətni qüvvədən düşmüş kimi qeyd edir, və sənədə dəyişiklik gətirilərkən istifadə edilir. Onun 2 atributu vardir: "cite" atributunda fraqmentin silinmə səbəbini göstərən sənədin URL ünvanı, "datetime"atributunda isə fraqmentin silinmə tarixini göstəririk. Belə mətni brauzerler üstündən xətt çəkilmiş kimi əks edirler. "dfn" - teqi mətni tərif kimi qeyd edir. Bu element termin ilk dəfə mətnde işlədilərsə tərif kimi qeyd edilir və onun açıqlaması verilir və brauzer bunu çəpəki kimi təsvir edir. "em" - teqi vacib fraqmentləri qeyd edir. Brauzer isə onu çəpəki kimi əks edir. "kbd" - teqi klaviaturadan daxil edilmiş mətni işarələyir və brauzerlər bunu orantısız kimi əks edir. "q" - teqi sitat kimi qeyd olunur və bəzi brauzerlər tərəfindən çəpəki, bəzi brauzerlər isə dırnaq işarəsinə alırlar. "samp" - teqi mətndə nümune kimi qeyd edilən kontenti əke etdirir, və brauzerlər onu orantısız kimi təsvir edir. "strong" - teqi mətndə vurğu ilə göstərilən sözlər üçün qeyd olunur və brauzerlər onu qalın kimi əks edirlər.
Məntiqi format teqlərini müxtəlif brauzerlər fərqli əks edə bilər və ya ümumiyyətlə adi mətn kimi əks edə bilər.
Fiziki teqlər
"b" - teqi mətni qalin əks edir; "i" - teqi mətni çəpəki əks edir; "tt" - teqi mətni oratasız əks edir; "u" - teqi mətnin altından xətt çəkir; "s" - teqi vmətnin üzərindən xətt çəkir; "strike" - teqi də mətnin üzərindən xətt çəkir; "big" - teqi daxilindəki mətn özündən əvvəl gələn mətndən şrifti 1 vahid daha böyük yazılır; "small" - teqi daxilindəki mətn özündən əvvəl gələn mətndən şrifti 1 vahid daha kiçik yazılır; "sub" - teqi simvol kimi baza mətnin altında kiçik hərflə yazılır; "sup" - teqi simvol kimi baza mətnin üstündə kiçik hərflə yazılır; "span" - teqi mətni stil cədvəllərinin köməyi ilə formatlaşdırmaq imkanı verir.
Göründüyünüz kimi fiziki və məntiqi teqlər çox hallarda təkrarlanır. Beləliklə, biz HTML formatlaşdırma teqlərini də öyrəndik, yenə də təkrar demək istəyirəm ki, bu teqlər artıq köhnəlib, onların istifadəsi məsləhət görülmür, formatlaşmanı biz CSS kursunda stil cedvəlləri vasitəsilə qeyd etməyi öyrənəcəyik, bu dərsi sadəcə sizin HTML formatlaşdırma elementləri barəsində də məlumatınız olsun deyə çəkdim. Əlbətdəki əgər CSS-i bilirsinizsə, o zaman bu dərsdə öyrəndiyimiz HTML formatlaşdırma elementlərini dərindən öyrənməyinizə və ya əzbərləməyinizə ehtiyac yoxdur, sadəcə məlumatınız olsun kifayətdir.
Biz təhsilin hamı üçün pulsuz və əlçatan olmalısının tərəfdarıyıq. Bu səbəbdən biz bütün video dərslərimizi tamamilə pulsuz olaraq Sizə təqdim edirik. Lakin, yeni video kurslar yaratmaq üçün məzmunun hazırlanmasına, saytın saxlanılmasına və bu işlə əlaqəli olan bir sıra xərclərin ödənilməsində izləyicilərimizin maddi köməyinə ehtiyacımız var. Əgər Sizin üçün hazırladığımız video kursları bəyənirsinizsə ve sizə faydası varsa, o zaman bizim hesablara ianə edərək bizə dəstək ola bilərsiniz.