HTML elementləri
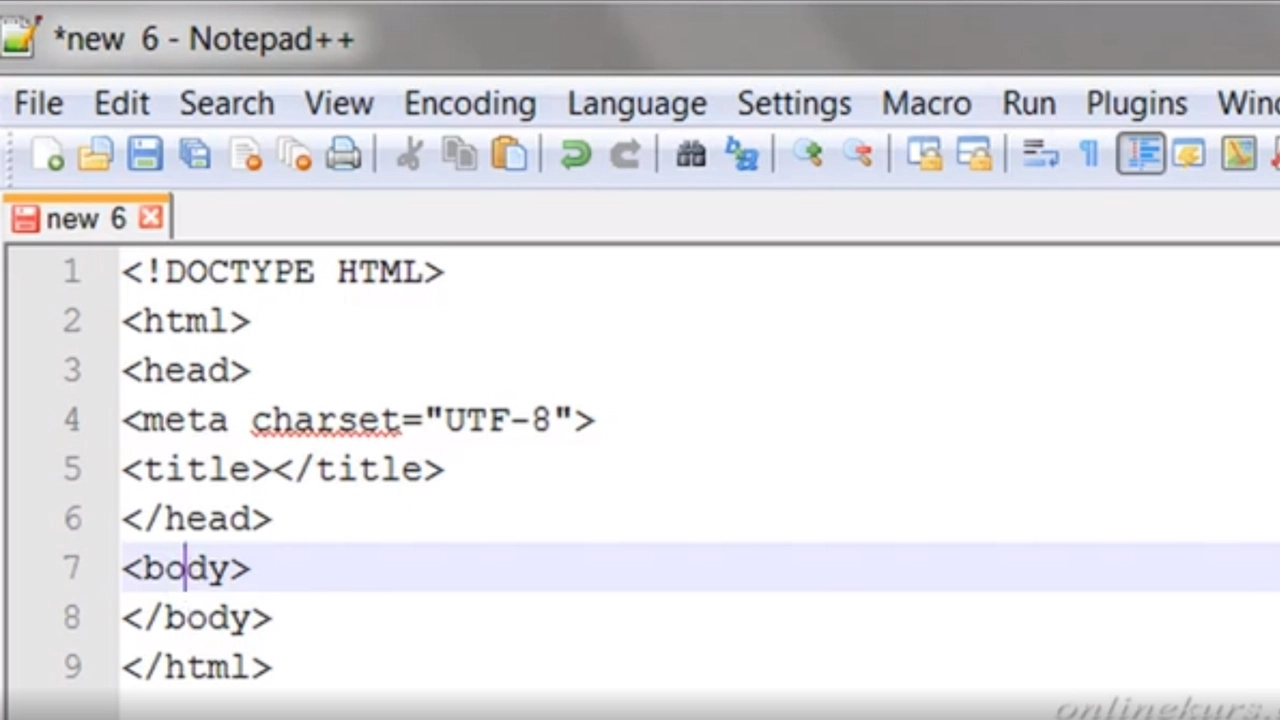
Keçən dərsimizdə biz HTML kursuna başladıq. İstənilən veb səhifənin karkası, yəni mütləq olmalı elementlər "HTML, HEAD, BODY" kimi elementlərdir və hər bir səhifədə bu dəyişməz olaraq vardır, hökmən olmalı elementlərdir.
İstənilən saytın baş səhifəsinə ( buna ev səhifəsi də deyilir ) hər zaman "index" adı verilir. Nə üçün index adının verilməsini də aydınlaşdırım, beləki, biz hər hansı saytı brauzerin ünvan sətrində yığdıqda həmin saytın bir çox səhifələri ola bilər, lakin, DNS server saytın yalnız adı yazıldıqda index səhifəni brauzerə təqdim edir. Deməli baş səhifənin adını index qeyd etməliyik.
HTML teqləri
Hipermətn koduna malik olan fayllar ".htm" və ".html" genişləndirməsi ilə qeyd edilir. Beləliklə, başlayaq bu karkasdakı kodlaşmanı araşdıraq. İlk sətr brauzerə sənədin tipi haqqında melumat verir. Bu barədə biz gələcəkdə ayrıca dərsdə öyrənəcəyik. Bu sətr veb sehifənin ən başında birinci yazılır və hər səhifədə yalnız bircə dəfə göstərilir. HTML dilinin quruluşunun əsasını HTML elementləri təşkil edir. HTML elementləri bir növ konteyner funksiyasını daşıyaraq özündə müxtəlif informasiya cəmləyir, həmçinin onu formatlaşdırmaq üçün bizə imkan yaradır. Öz veb səhifəmizdə görsənəcək hər bir şeyi biz HTML elementləri vasitəsilə yaradacağıq. Bu elementlərin yəni HTML teqlərinin adları böyükdür və kiçikdir işarələri daxilində yazılır. HTML teqləri sleş işarəsi ilə bağlanır. Deməli HTML teqləri açıldığı kimi bağlanmalıdır. HTML teqləri açılma və bağlanma teqləri daxilindəki əhatə dairəsində etibarlıdırlar. Yəni, müvafiq HTML teqi yalnız öz daxilindəki informasiyanı formatlaşdırmaq üçün etibarlıdır. Yəni bir sözlə, teq HTML dilinin elə bir konstruksiyasıdır ki, onun vasitəsilə brauzerə nə etmək lazım olduğu barədə göstərişlər verilir. Məsələn, hansısa teq brauzerə abzası əks etdirməyi göstəriş verir, digəri başlıqları əks etdirməyi, başqa biri şriftləri qalınlaşdırmağa, hansısa teq cədvəli əks etdirməyə göstəriş verir. Yəni HTML teqlərı vasitəsilə biz brauzerlə ünsiyyət qururuq, necə deyərlər - onun fəaliyyətini proqramlaşdırırıq.
Beləliklə, ilk teq HTML teqidir. Fikir verin teq necə yaradılır, əvvəlcə "kiçikdir" işarəsi yazilir, sonra teqin adı qeyd edilir, sonda isə "böyükdür" işarəsi qeyd edilir. Və ən sona da diqqət yetirsək burada da bir HTML teqi olacaqdır, lakin, sonda o sleş işarəsi ilə verilib yəni, bu artıq bağlayıcı teqdir. Burada bir məqama diqqət yetirməliyik ki, qoşa teqlər ve ordinar teqlər vardır. ".HTML teqi" qoşa teqdir. Onun həm açılan həm də bağlanan teqləri vardır. Deməli ".HTML teqi" konteyner teqdir və daxilində qalan digər HTML teqləri bu teqin içərisində yerləşmişdir. Bu teq o qədər vacib rol oynamır, sadəcə bilinki, bu bir konteynerdir ve hər bir HTML kodu bu konteynerin daxilində qeyd edilməlidir. Son versiya HTML dillərində bu teq göstərilmədiyi halda belə brauzer mətni əks etdirə bilir. Lakin, W3C konsersiumu bu teqlərin yazılmasını məsləhət görür. XHTML sənədlərində isə bu teqin mövcudluğu vacibdir.

Növbəti teq "HEAD teqi"-dir, bu teq də qoşa teqdir. Digər teq ise "BODY teqi"-dir. Bu teqlerin adlarına diqqət yetirin, biri ingilis dilindən tərcümədə HEAD yəni baş, digəri isə BODY yəni – bədən deməkdir. Nəyə görə belə adlandırılıb? İstənilən HTML kodu həm formatlaşdırma teqlərindən həm də texniki teqlərden ibarətdir. Formatlaşdırma teqləri nədir? Formatlaşdırma teqləri bizim yaradacağımız səhifədə başlıqlara, paraqraflara, şəkillərə, istinadlara, və s. cavab verir, yəni bu HTML teqləri səhifənin istifadəçi tərəfindən görünən hissəsini yaratmaqda iştirak edirlər. Əslində isə səhifənin düzgün işləməsi üçün xüsusi texniki teqlər də lazımdır ki, məhz bu teqlər brauzerə göstəriş verəcək ki, səhifə hansı kodirovkada yazılıb, onun başlığında nə qeyd edilməlidir, hansı stil cədvəlləri qoşulacaq, hansı scriptlər qoşulmalıdır və s. Beləliklə, bizim gələcək dərslərimizdə öyrənəcəyimiz bütün teqlər iki böyük qrupa bölünür: formatlaşdırıcı və texniki teqlər. Bu 2 qrupa daxil olan bütün teqlər səhifənin tam ve düzgün, eyni zamanda işlək vəziyyətdə olmasını təmin edəcəklər.
Səhifəni yaradarkən kodlaşmada bütün texniki teqlər HEAD konteynerinin daxilində, formatlaşma teqləri isə BODY konteynerinin daxilində yazılır. Head elementinə daxil olan informasiya brauzerdə əks olunmur, brauzere informasiyanın emal olunmasında , axtarış sistemlərinə isə sənədi indeksləşdirilməsində köməklik edir. HEAD konteyneri daxilində meta teqləri də vardır. Əslində meta teqi coxfunksiyalıdır, o bir çox texniki məqamlarda istifadə edilir. Lakin, biz indi bunun dərinliyinə getməyəcəyik, bu barədə daha sonar, gələcək dərslərimizdə siz artıq bu dildə müəyyən təcrübəniz olandan sonra ətraflı öyrənəcəyik, indi bunları danışsaq bu sizi çaşdıra bilər. Karkasda qeyd edilməsi vacib olan meta teqlərdən biri kodlaşmanın növünü qeyd edən meta teqdir. Bu meta teqin sonunda UTF-8 kimi bir yazı qeyd olunur ki, bu da səhifənin UTF-8 kodirovkası ilə yazıldığı barədə brauzerə xəbər verir. Burada biraz ətraflı danışmaq istərdimki siz ümumiyyətlə bu kodirovkanın nəyə görə qeyd olunduğunu biləsiniz. Bilirik ki, dünyada bir çox müxtəlif dillərdə danışır ve yazırlar. Tutaq ki, biz səhifə yaratsaq biz onu Azərbaycan dilində yazacağıq, Rusiyada yaradan əlbətdəki rusca , Almaniyada isə almanca yazacaqdır. Ərəblərin özlərinin başqa dilləri vardır, hətta onların yazılarında olan simvollar heç bizim klaviaturamızda da yoxdur, çinlilərdə də həmçinin eyni vəziyyətdir. Bu baxımdan da biz əvvəllər səhifəni yarardarkən bu kodlaşmada səhifəni yazdığımız dildə məsələn, ruscadırsa rus dilini əks etdirən kodirovkanı yazırdıq, almanca idisə alman kodirovkasına cavab verən kodlaşmanı yazırdıq və s. Bu zaman artıq istifadəçi sayta daxil olan zaman brauzer bu saytın hansı dildə əks olunacağı kodirovkanı oxuyur ve səhifəni əks etdirirdi. Lakin, təəsüfki bu hər zaman alınmırdı, beləki, biz hər hansı ərəb və ya çin saytına daxil olduğumuzda hərflər əks olunmurdu onların əvəzinə qara kvadrat və ya sual işarəsi kimi simvollar əks olunurdu. Yəni brauzer sadəcə olaraq bu simvolları başa düşmürdü və onları əks etdirə bilmirdi. Beləliklə, bu problemin həlli olaraq universal kodlaşma yaradıldı və ona UTF-8 adı verildi. Və beləliklə, bu universal kod standarta düşdükdən sonra artıq hansısa dilin konkret kodlaşmasını göstərməyə ehtiyac qalmadı və universal kod bütün dillərin kodlarını əvəz etdi. Ümumiyyətlə səhifənin dil kodirovkasını verərkən bu universal kodun yazılması məsləhətdir, digər kodları yazmağınız məsləhət görülmür. Yəni bu artıq standart kimi qəbul olunub digər kodlaşmalar artıq köhnəlmiş hesab edilir. Digər üstünlüyü isə gələcəkdə əgər daha da dərinə getmək istəsəniz və verilənlər bazası ilə işləməyi öyrənmək istəsəniz bu universal kod baza ilə işləməyi daha da asanlaşdırır və səmərəli edir. Burada bir vacib məqama da toxunmaq istəyirəm - hər şeyin düzgün işləməsi üçün, brauzerin səhifənin kodlaşmasının düzgün başa düşməsi üçün sənədin özünü də UTF-8 kodunda qeyd etməliyik.
Beləliklə, kodirovka ilə hələki bu qədər, növbəti texniki teq TITLE teqidir. TITLE ingilis dilindən tərcümədə başlıq deməkdir. Bura qeyd edəcəyimiz mətn brauzerin başlıq vkladkasında əks olunacaqdır. Title - brauzerin başlıq hissəsində yazılır və mausu onun üzərinə gətirdikdə axıcı element kimi tam olaraq əks olunur. Bu sənədin məzmunu haqqında qısa melumat verməklə yanaşı bir çox axtarış sistemləri de bu başlğın məzmunu ilə axtarışı həyata keçirir. Bu səbəbdən başlıqların məntiqli, qısa və düzgün yazılması səhifəyə qonaqların gəlməsini təmin edə bilər. Bir çox brauzerlər saytları öz yaddaşlarında saxlaya bilir. Bu zaman da onların adları başlığa verdiyimiz adla saxlanılır. Əgər bu elementi yazmasaq o zaman brauzerin üzərindəki ünvan sənədin yerləşdiyi qovluğun yerini və ya URL adresi göstərəcəkdir. Bəzi köhnə HTML versiyalarında isə bu elementin yazılmasi vacibdir.
Biz təhsilin hamı üçün pulsuz və əlçatan olmalısının tərəfdarıyıq. Bu səbəbdən biz bütün video dərslərimizi tamamilə pulsuz olaraq Sizə təqdim edirik. Lakin, yeni video kurslar yaratmaq üçün məzmunun hazırlanmasına, saytın saxlanılmasına və bu işlə əlaqəli olan bir sıra xərclərin ödənilməsində izləyicilərimizin maddi köməyinə ehtiyacımız var. Əgər Sizin üçün hazırladığımız video kursları bəyənirsinizsə ve sizə faydası varsa, o zaman bizim hesablara ianə edərək bizə dəstək ola bilərsiniz.