Saytda siyahı yaratmaq
Html-də siyahını növbəti sətrə keçirməklə də yaratmaq olar. Lakin, daha gözəl görsənməsi üçün biz Saytda siyahıların yaradılması üçün markirovkalı və ya nömrələnmiş ve ya istədiyimiz qrafiki şəkil vasitəsi ilə də qeyd edə bilərik.
HTML siyahılar
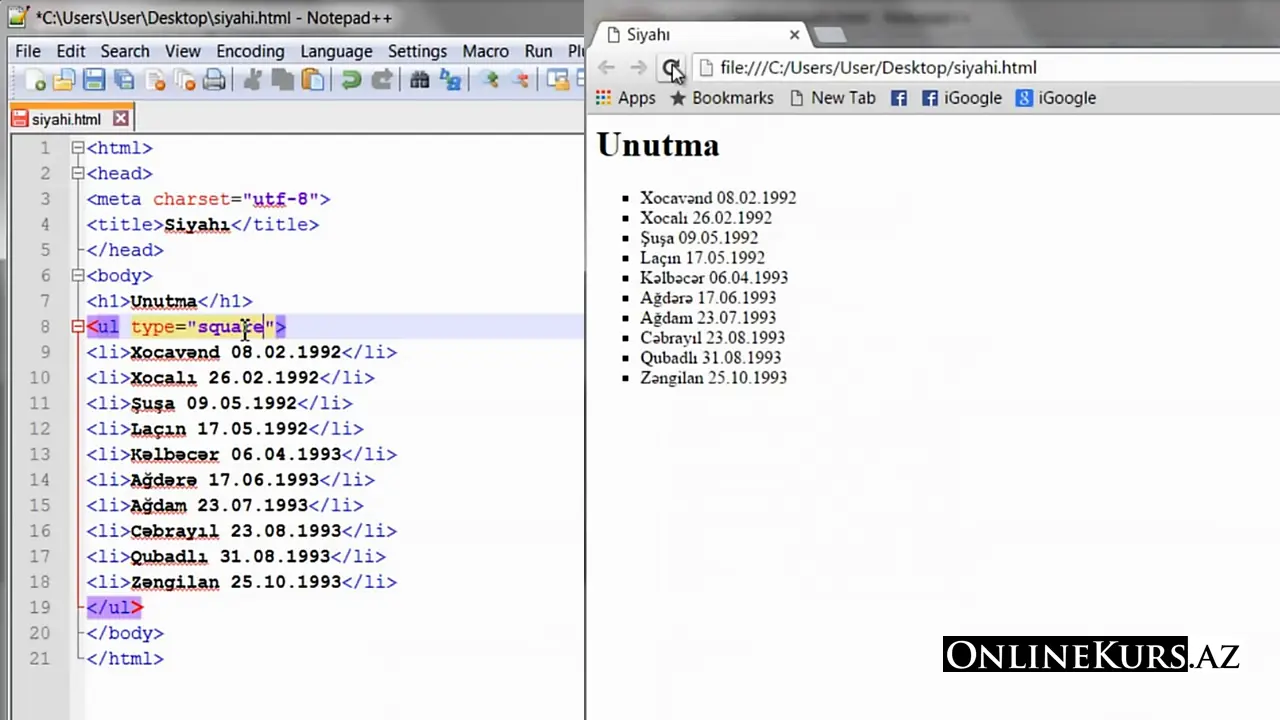
Beləliklə, markirovkalı siyahılarda biz müxtəlif simvollar vasitəsilə siyahı qura bilərik. Saytda siyahı yaratmaq üçün " ul " teqindən istifadə edirik (unordered list). " ul " teqi konteyner teqdir və onu bağlayan cütü də mütləq qeyd edilməlidir. Saytda siyahının bölmələri isə " ul " teqinin teqinin daxilində qeyd edəcəyimiz " li " teqi daxilində yazılacaq. Hər bölmə üçün ayrıca " li " teqi lazımdır. " ul " teqinin " type " atributu vardır, bu atribut vasitəsilə biz markerin növünü qeyd edə bilirik. " type " atributun mezmunlari: " circle " - çevrə görünüşlü marker " square " – kvadrat görünüşlü marker " disc " – dairə görünüşlü marker
Biz hemçinin " ul " teqinin daxilində olan bölmələrin markirovkalarını hər bölmə üçün ayrıca müxtəlif cür de qeyd edə bilərik. Bunun üçün artıq " type " atributu " ul " teqinin yox " li " teqinin daxilində qeyd edilir.
Eyni zamanda öz yaratdığımız qrafiki markerlərdən də istifadə edə bilərik, bu markeri saytın görünüşünün ahənginə uyğunlaşdırsaq sayt daha gözəl görünər. Bunun üçün " li " yerinə istədiyimiz şəkili qoyuruq, növbəti bölməyə keçidi təmin etmək üçün isə " br " teqindən istifadə edirik. Bu qədər sadə.

ol teqi
İndi isə biz saytda necə nömrələnmiş siyahı yaratmaq olar - onu araşdıraq. saytda necə nömrələnmiş siyahı yaratmaq üçün " ol " teqi (ordered list) bizə yardımcı olacaq. ol teqinin nömrələnmənin müxtəlif növünü təsbit etməyə imkan verən " type " atributu vardır. Bu atributun məzmunları: " A " – latın əlifbasının baş hərfi ilə nömrələnmə " a " – latın əlifbasının kiçik hərfi ilə nömrələnmə " I " – böyük rum rəqəmləri ilə nömrələnmə " i " – kiçik rum rəqəmləri ilə nömrələnmə " 1 " – ərəb rəqəmləri ilə nömrələnmə
" ol " teqinin digər atributu isə " start " atributudur, bu bize nömrələnməni neçədən başlanmalı olduğunu qeyd etməyə imkan verir.
dl teqi
Bəzən elə olurki biz saytda lüğət və ya terminlərin izah edilməsi kimi siyahılar yaratmalı oluruq. Bu cür hallara biz şərti olaraq izahlı siyahılar deyəcəyik. Bu element əsasən 2 hissədən ibarət olur: 1-ci hissə verilən sözdən, 2-ci hissə isə onun izahından. Bu zaman ola bilsin ki, bu iki hissə bir birindən sətr ayrılığı ilə də əks olunsun. İzahli siyahının qurulması üçün " dl " teqi istifadə edilir. " dl " teqinin standart atributlar olan " style " və " class " (stil cədvəlləri qoşmaq üçün istifadə edilən atributlar) atributlarından başqa atributu yoxdur. Verilən termini (1-ci hissəni) və izahını (2-ci hissəni) qeyd etmək üçün isə " dl " teqinin daxilində müvafiq olaraq " dt " və " dd " teqlərindən istifadə edilir. Bu elementlərin də atributları yoxdur, onların görünüşündə dəyişiklik etmək üçün isə stil cədvəllərindən istifadə edilir.
Bəzən sadə siyahıların qurulması bizi qane etmir, biz saytda daha mürəkkəb siyahılar qurmalı oluruq, bunun üçün biz iç-içə siyahılar qurmalıyıq, yəni siyahı daxilində daha bir siyahı yaratmalıyıq. Html-də bir siyahının daxilində ikinci siyahı da yaratmaq olur, lakin, biz ikinci siyahının harada başladığını və ilk siyahının harada bitdiyinə fikir verməliyik, əks təqdirdə görüntüde problemlər yaşana bilər.
Biz təhsilin hamı üçün pulsuz və əlçatan olmalısının tərəfdarıyıq. Bu səbəbdən biz bütün video dərslərimizi tamamilə pulsuz olaraq Sizə təqdim edirik. Lakin, yeni video kurslar yaratmaq üçün məzmunun hazırlanmasına, saytın saxlanılmasına və bu işlə əlaqəli olan bir sıra xərclərin ödənilməsində izləyicilərimizin maddi köməyinə ehtiyacımız var. Əgər Sizin üçün hazırladığımız video kursları bəyənirsinizsə ve sizə faydası varsa, o zaman bizim hesablara ianə edərək bizə dəstək ola bilərsiniz.